Flutter Visual Studio Code(VSCode)로 프로젝트 생성 및 시작하기
VSCode에서 Flutter 개발 환경을 설정하고, Flutter 프로젝트를 생성하여 Flutter 개발을 시작하는 방법을 알려드리도록 하겠습니다.
이 글은 Flutter SDK 설치, Android 및 IOS 설정을 모두 끝내고 난 후 봐주셔야 합니다!
아직 Flutter SDK 설치를 진행하지 않으신 분들은 아래의 글을 먼저 보고 와주시면 되겠습니다.

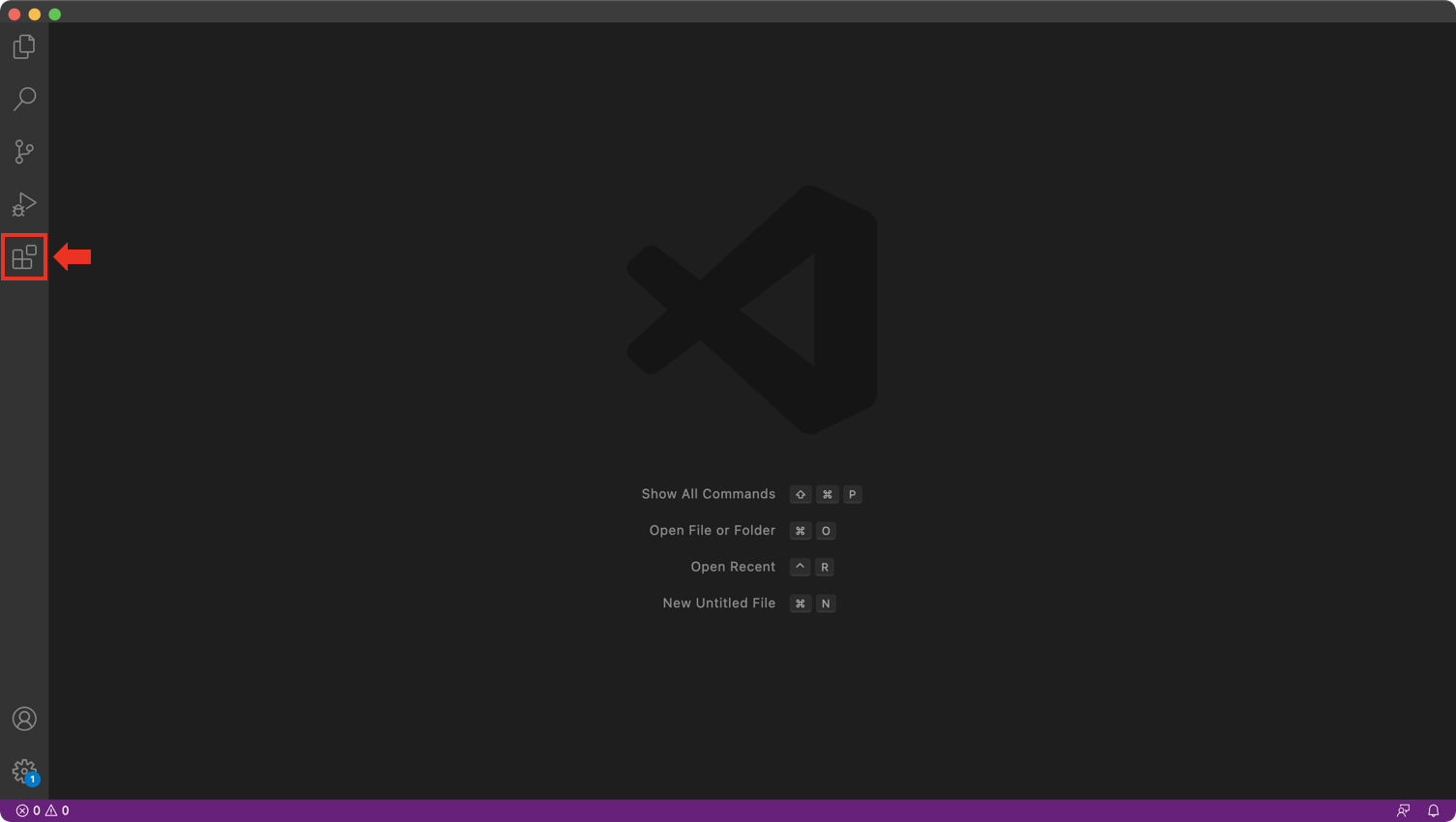
먼저 VSCode를 실행합니다.
그리고 왼쪽 메뉴에서 Extensions를 클릭하여 Extensions을 설치하러 갑니다.

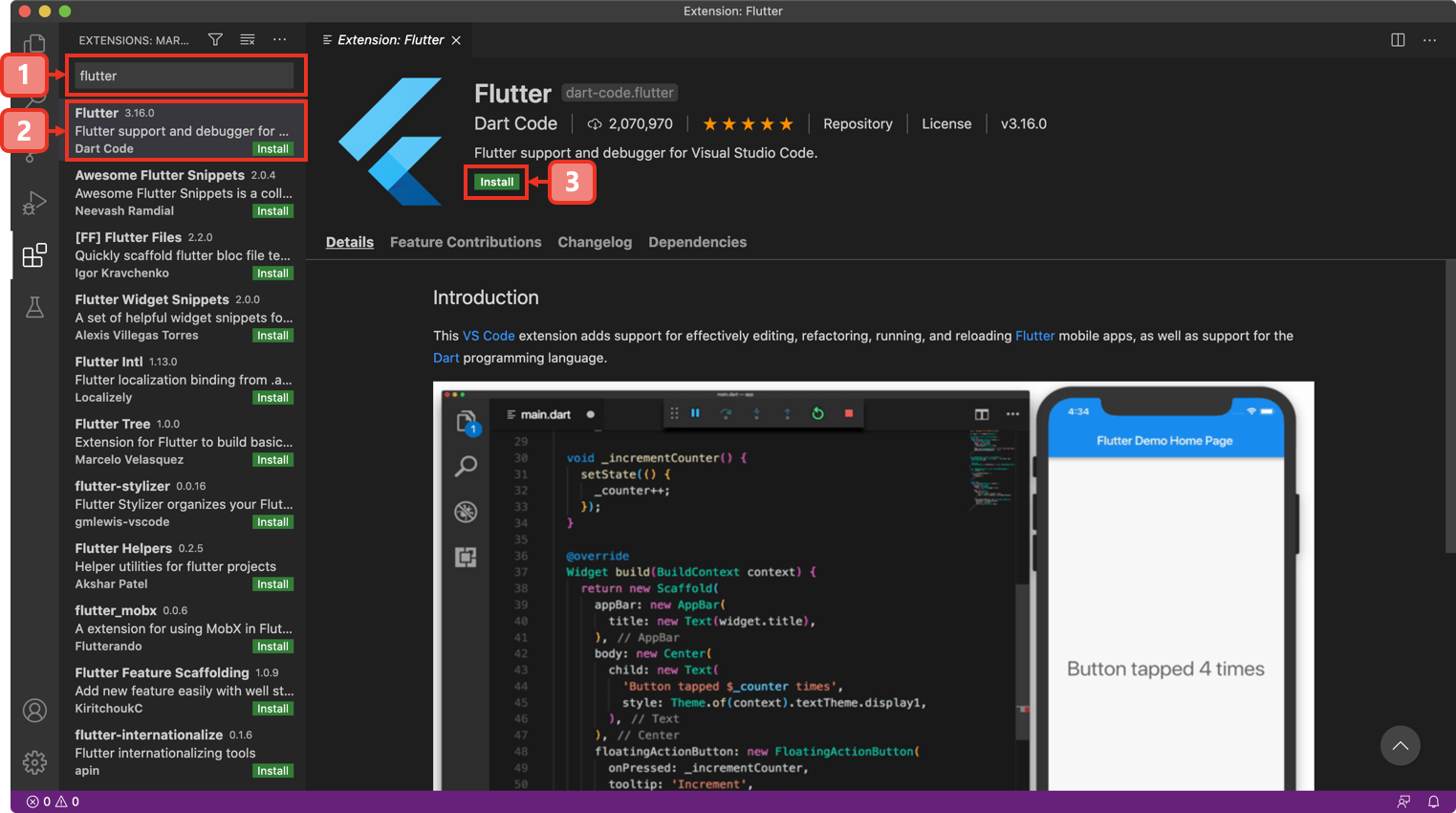
Extensions 검색하는 부분에 "flutter" 라고 입력하면,
Flutter Extension이 가장 상단에 나옵니다.
해당 Extension을 Install 버튼을 클릭하여 설치합니다.

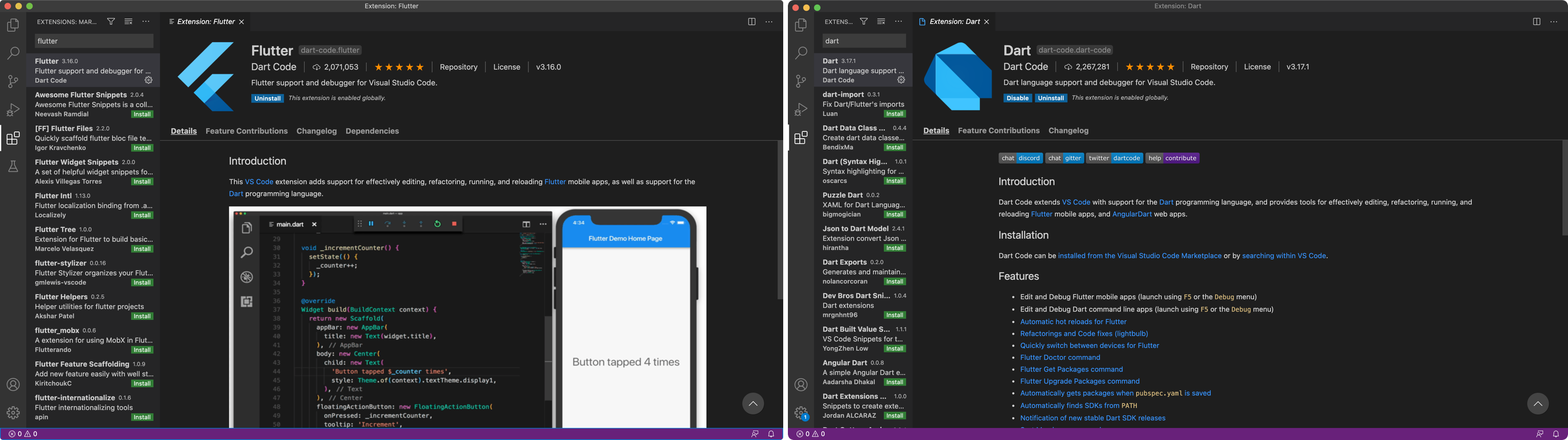
Flutter 개발을 위해선 Dart Extension도 설치하셔야 하는데,
Dart Extension은 따로 설치할 필요 없이 Flutter Extensions을 설치하시면 함께 설치됩니다.
필요한 VSCode Extension 설치를 모두 완료하셨습니다.
이제 Flutter 프로젝트를 생성하도록 하겠습니다.

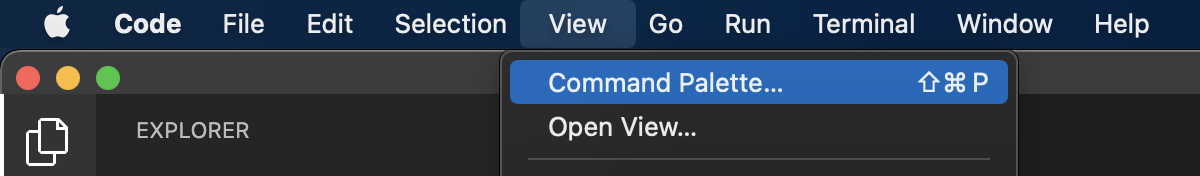
Mac에서는 ⌘(Command) + ⇧(Shfit) + P,
혹은 상단 메뉴에서 View > Command Palette 를 클릭해 Command Palette를 열어줍니다.

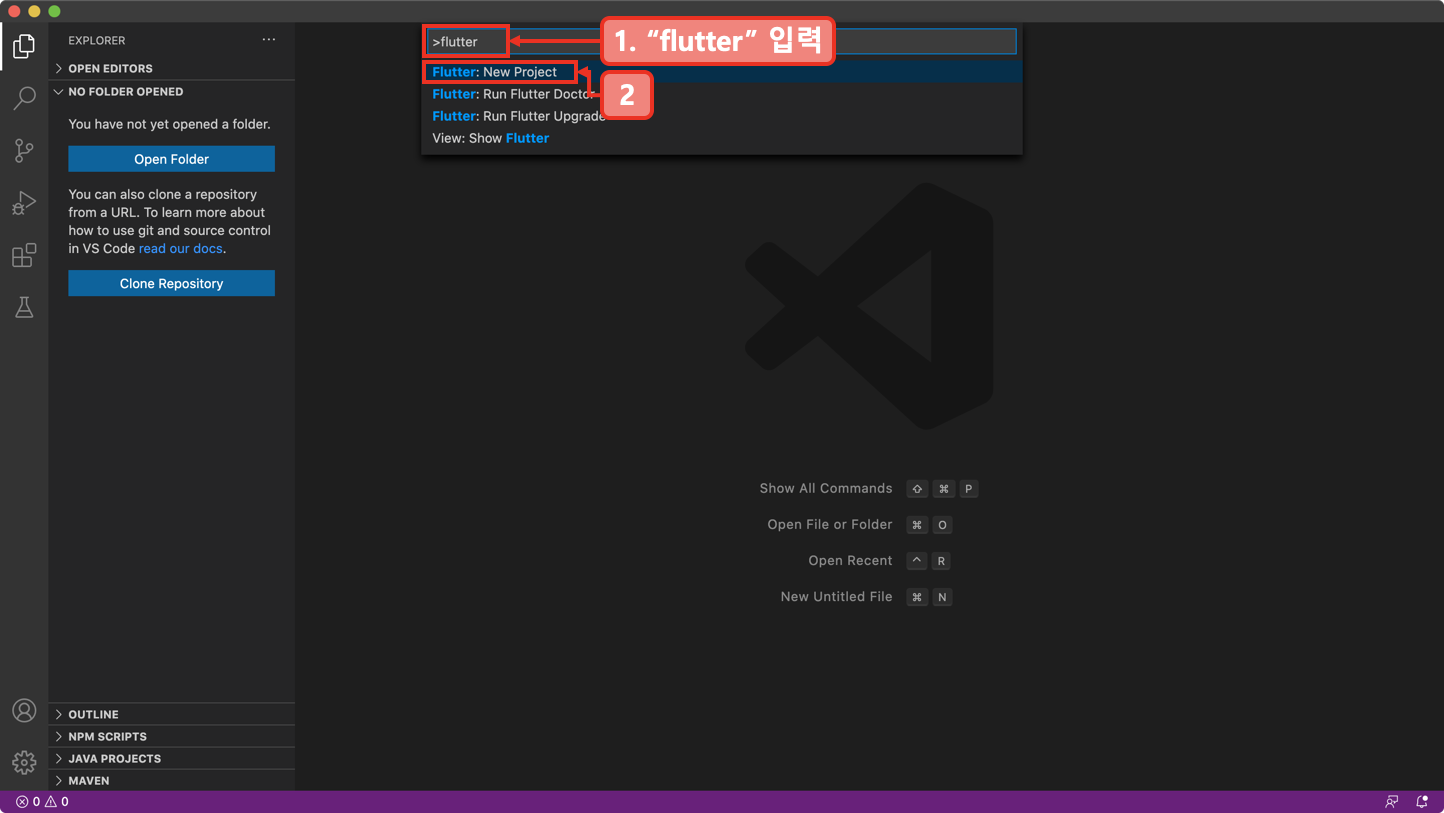
Command Palette에 "flutter" 라고 입력하면, 나오는 Command 중에
Flutter: New Project 를 선택합니다.

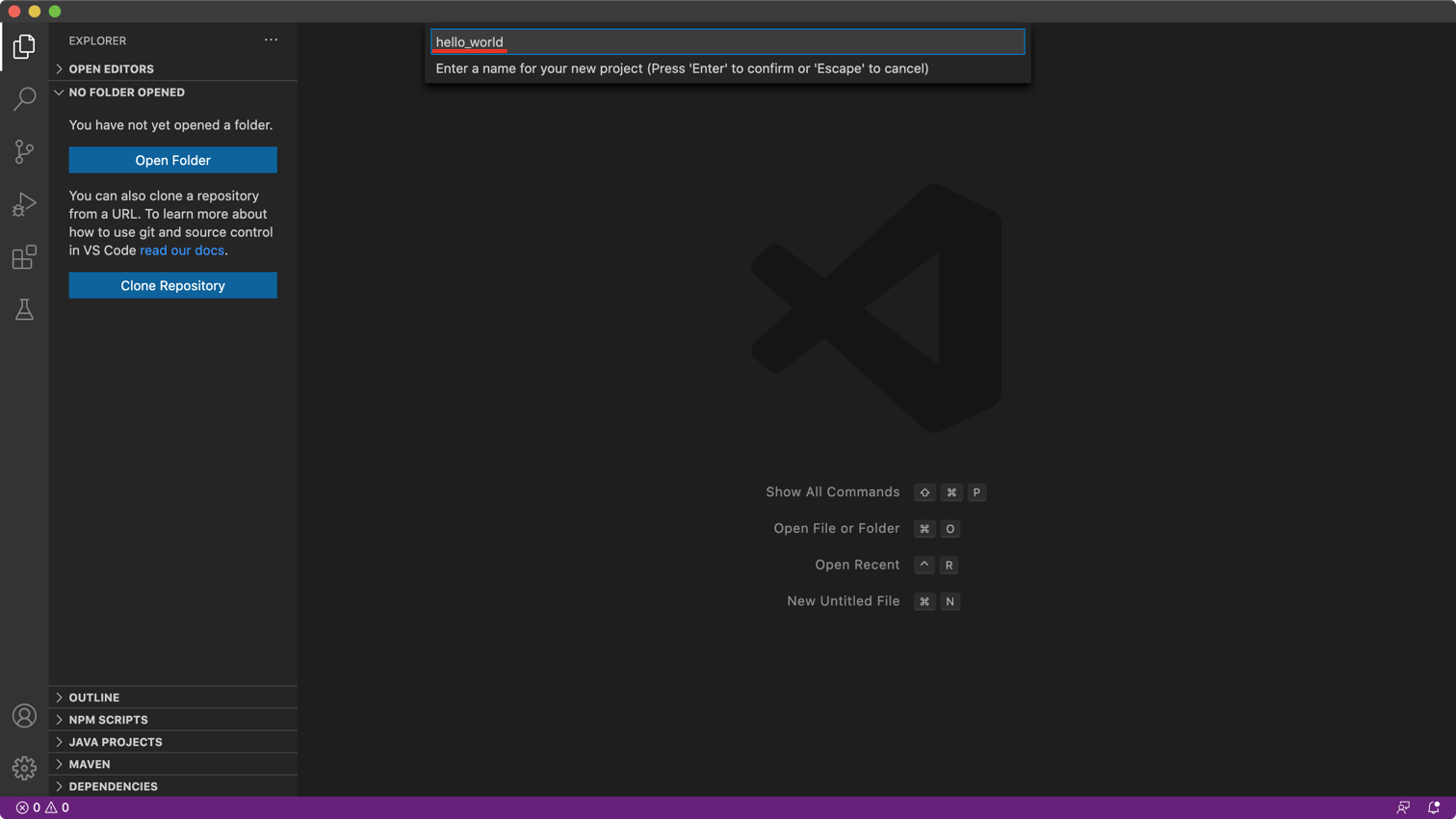
원하는 프로젝트명을 입력합니다.
저같은 경우 "hello_world"를 입력 해보겠습니다.

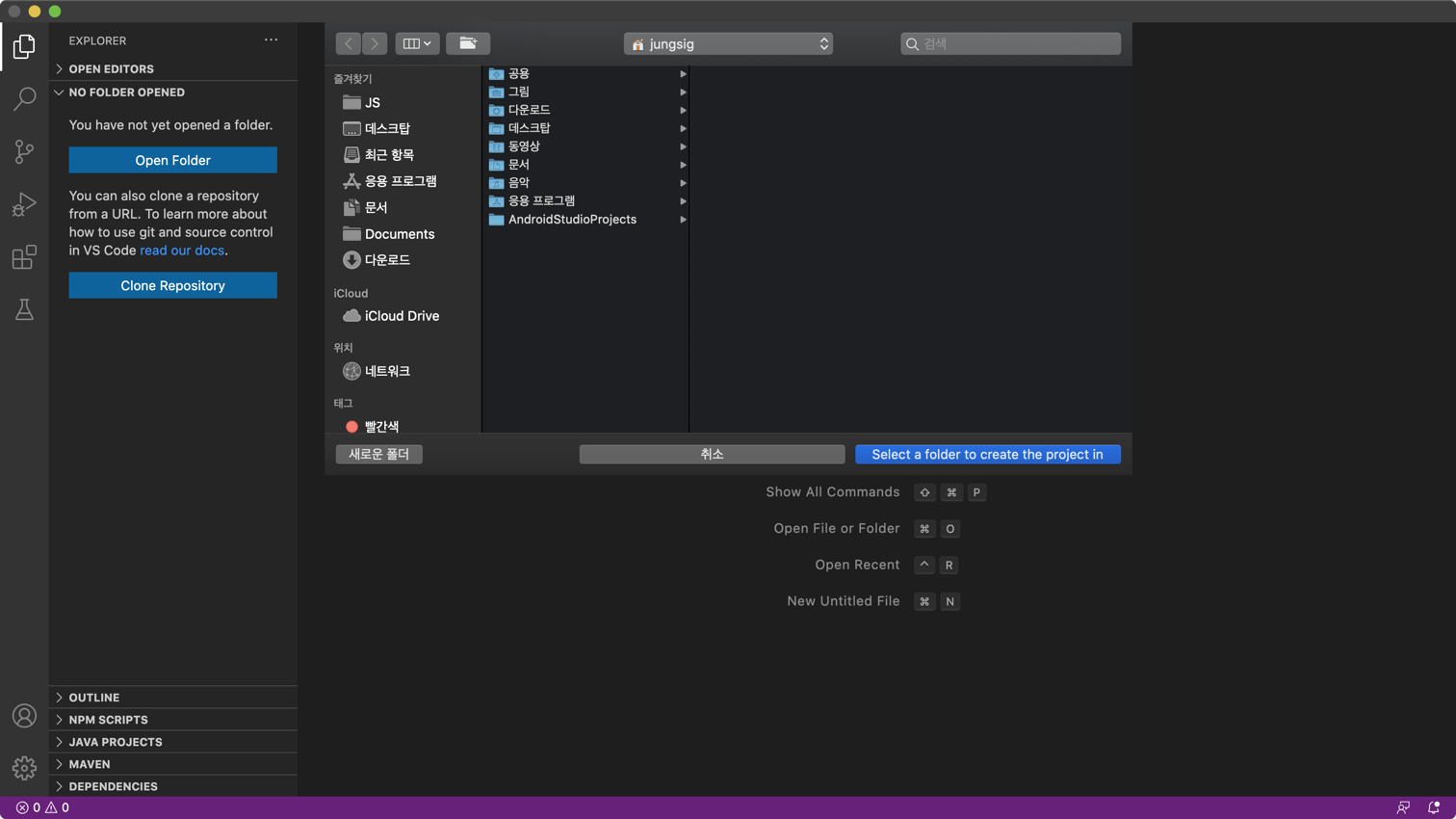
프로젝트명을 입력하셨으면 원하는 프로젝트 경로를 선택해줍니다.

프로젝트 경로까지 모두 설정을 완료하셨으면 이제 프로젝트가 만들어지기 시작합니다.
잠시만 기다려주시면 Flutter 개발을 위한 기본 세팅이 모두 완료된 프로젝트가 만들어집니다.

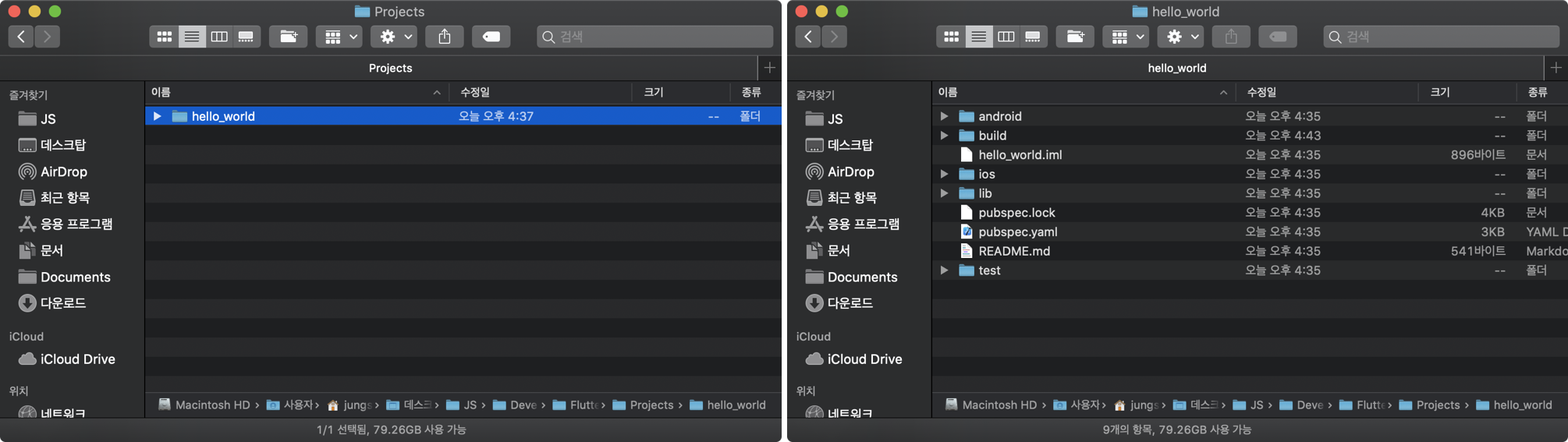
선택한 경로로 들어가보면 위와같이 생성된 프로젝트를 보실 수 있습니다.
Flutter는 프로젝트를 생성했을 때 기본적으로 카운팅 앱을 만들어 줍니다.
프로젝트가 잘 생성되었고 앱이 잘 실행되는지 확인해보겠습니다.

F5, 혹은 상단 메뉴에서 Run > Start Debugging 을 클릭하여 앱을 실행합니다.

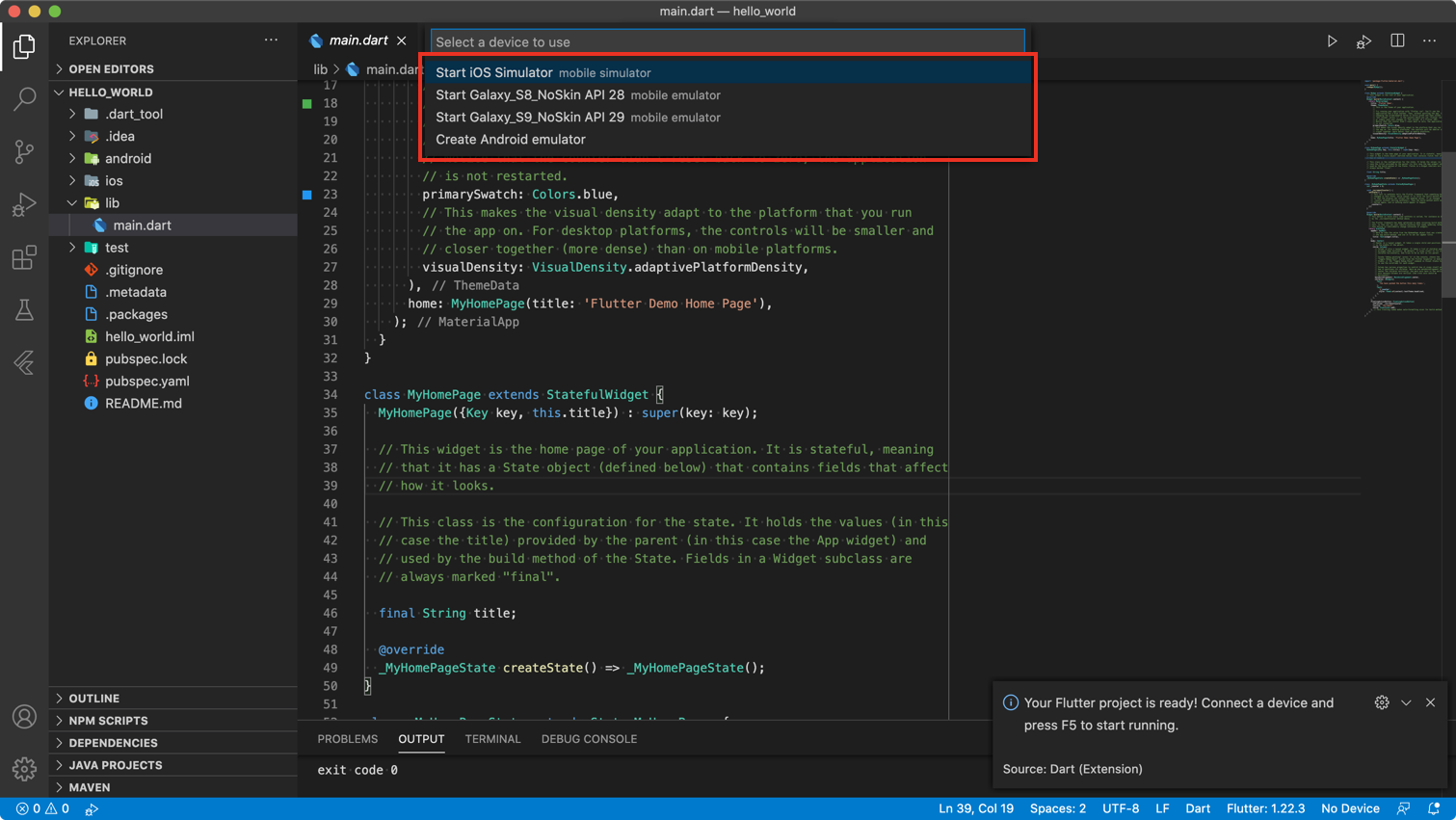
실행중인 Simulator 혹은 연결하여 실행중인 Device가 없다면,
위와같이 어떤 Simulator 혹은 Device에서 실행할지 선택합니다.

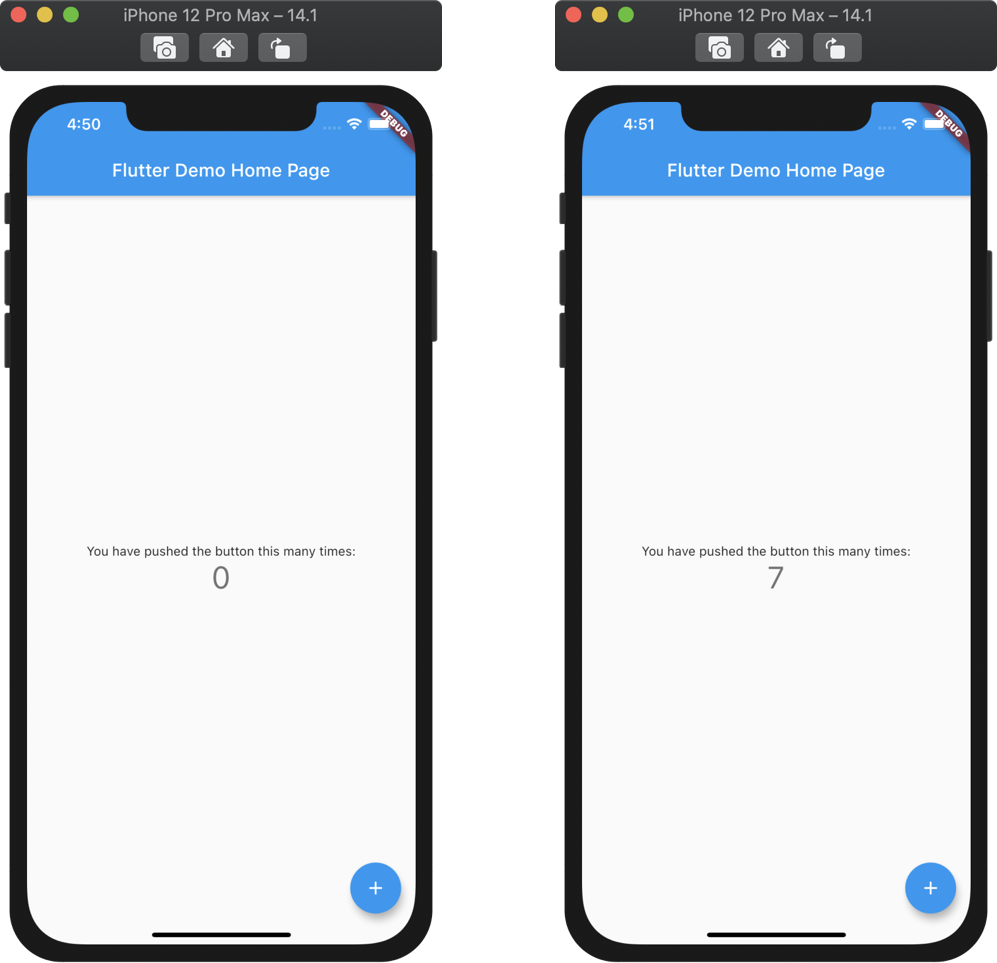
잠시 기다리면 위와 같이 Flutter 로 만들어진 앱이 실행됩니다!
오른쪽 하단에 + 버튼을 클릭하면 오른쪽 사진과 같이 가운데 숫자가 Counting 되는 기능을 가진 앱인 것을 알 수 있습니다.

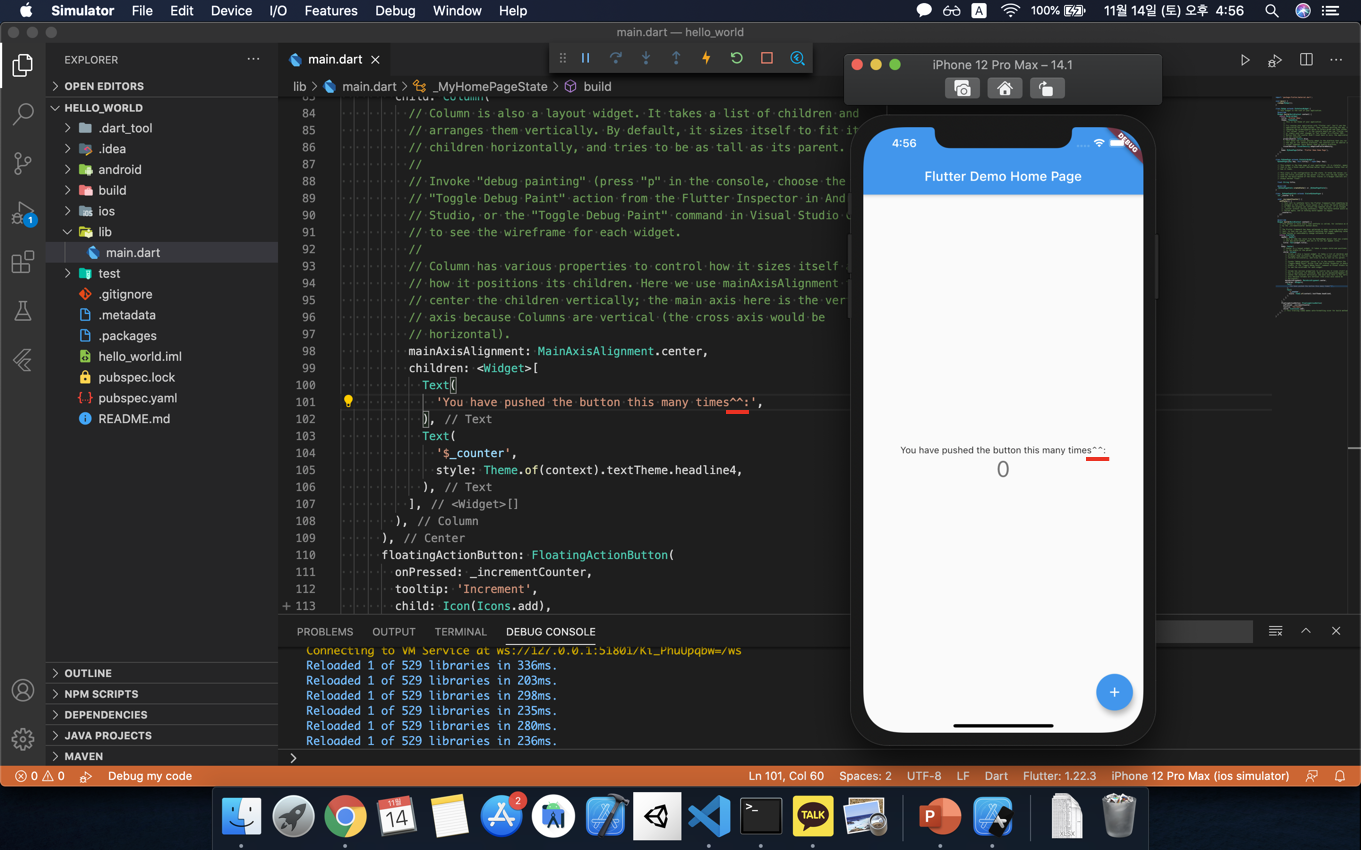
Flutter는 Debug 모드에서 Code를 수정하고 저장하면 실행중인 앱에 곧바로 적용되는 모습을 보실 수 있습니다.
이 기능으로 Code를 수정하고 수정 사항을 쉽고 빠르게 체크할 수 있습니다!
Flutter Project 생성하는 방법을 마치도록 하겠습니다.
제 글에 잘못된 정보, 더 좋은 방법 혹은 정보,
궁금하신 점, 요청 사항 등이 있으시다면 언제든지 말씀해 주세요!
감사합니다.
'Developer > Flutter' 카테고리의 다른 글
| Flutter A package may not list itself as a dependency 해결 방법 (0) | 2021.04.19 |
|---|---|
| Flutter IOS Setup (플러터 IOS 설정 방법) (0) | 2020.11.02 |
| Flutter Android Studio Setup Flutter plugin, Dart plugin Install (Flutter 안드로이드 설정, 안드로이드 스튜디오 플러터, 다트 플러그인 설치) (0) | 2020.11.01 |
| Android sdkmanager tool not found 해결 방법 (4) | 2020.11.01 |
| Flutter Android Toolchain (Android license status unknown) 해결 방법 (2) | 2020.10.31 |




댓글