JavaScript MutationObserver 사용 방법 - HTML Dom 변경 감지 방법
JavaScript에서 HTML 요소의 변경을 감지할 수 있는 MutationObserver라는 기능을 알려드리도록 하겠습니다.
웹 개발에서 HTML 요소를 감지하여 처리해줘야 할 때가 있습니다. 그럴때 굉장히 유용하게 사용할 수 있는 기능입니다.
또한 Google Optimize를 사용할 때도 굉장히 유용하게 사용할 수 있는 기능이니 마케터 분들께서도 알고 계시면 좋은 기능입니다.
먼저 MutationObserver 를 사용하는 기본 코드부터 보여드리도록 하겠습니다.
// 감지할 타겟
var target = document.getElementById('target');
// 변경을 감지했을 때 실행할 부분
var observer = new MutationObserver(mutations => {
mutations.forEach(mutation => {
console.log(mutation);
});
});
// 감지 설정
var config = {
childList: true, // 타겟의 하위 요소 추가 및 제거 감지
attributes: true, // 타켓의 속성 변경를 감지
characterData: false, // 타겟의 데이터 변경 감지
subtree: false, // 타겟의 자식 노드 아래로도 모두 감지
attributeOldValue: false, // 타겟의 속성 변경 전 속성 기록
characterDataOldValue: false // 타겟의 데이터 변경 전 데이터 기록
};
// 감지 시작
observer.observe(target, config);
// 감지 종료
observer.disconnect();뭔가 많아 보일 수 있지만 간단합니다.
- 감지할 타겟을 정합니다.
- 변경을 감지했을 때 실행할 코드를 작성합니다.
- 어떤 부분을 감지할지, 어디까지 감지할지 설정합니다.
- 감지를 시작합니다.
- 감지할 필요가 없게 되었을 때는 종료합니다. 계속해서 감지하게 하시려면 종료하지 않으시면 됩니다.
MutationObserver를 사용하면 어떠한 변경이라도 감지만 하면 될 때, 정확히 무엇이 변경되었는지 알아야 할 때 등에서 모두 유용하게 사용하실 수 있으실겁니다.
이해를 돕기위해 타겟 하위 요소 추가 및 제거 감지와 타겟 속성 변경 감지 예시를 아주 간단한 환경으로 준비해봤습니다.
코드만 보시고 이해가 조금 안되시는 분들은 참고해 주시면 좋을 것 같습니다.

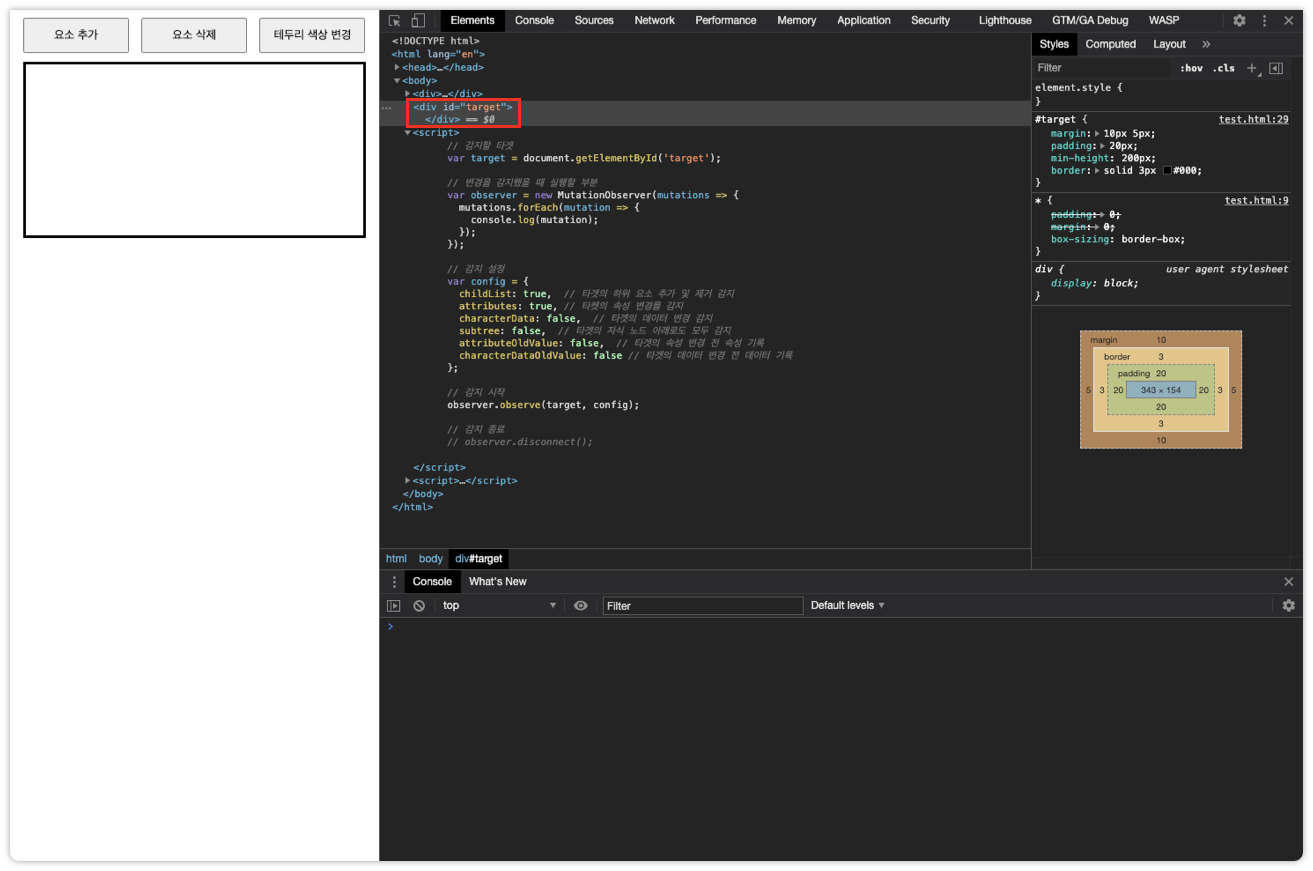
위와 같은 화면이 있다고 가정해보겠습니다.
검정색 네모 박스 div 태그를 MutationObserver를 사용하여 감지하고 있습니다.
변경이 감지되면 변경사항을 Console에 출력하도록 하였습니다.
요소 추가 버튼은 타겟인 div 태그에 p 태그의 요소를 추가하고,
요소 삭제 버튼은 타켓인 div 태그에 p 태그 요소를 삭제하고,
테두리 색상 변경 버튼은 div 태그의 style에 테두리 색상을 변경합니다.

요소 추가 버튼을 클릭해 타겟인 div 태그 안에 p 태그가 들어갔습니다.
변경사항을 출력해보면,
type이 childList로 타겟의 하위 요소 변경 감지했습니다.
addedNodes에 추가된 노드인 p 태그를 확인하실 수 있습니다.

요소 삭제 버튼을 클릭해 타겟인 div 태그 안에 있던 p 태그가 삭제됬습니다.
변경사항을 출력해보면,
type이 childList로 타겟의 하위 요소 변경을 감지했습니다.
removeNodes에 삭제된 노드인 p 태그를 확인하실 수 있습니다.

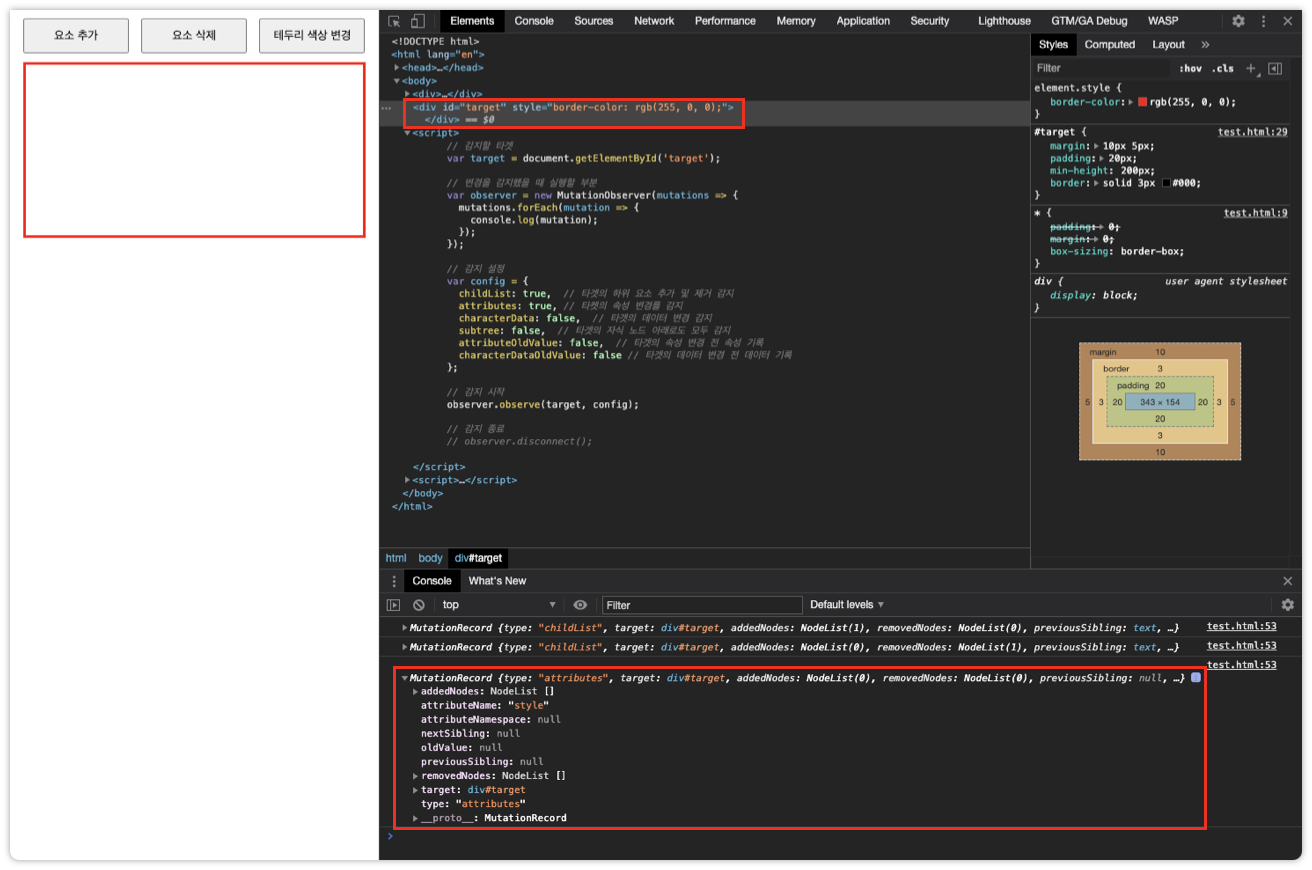
테두리 색상 변경 버튼을 클릭해 타겟인 div 태그의 테두리 색상이 변경되었습니다.
변경사항을 출력해보면,
type이 attributes로 타겟의 속성 변경을 감지했습니다.
attributeName에 변경된 속성인 style을 확인하실 수 있습니다.
이해를 최대한 돕기위해 몇가지 예시를 보여드렸습니다.
직접 설정도 바꿔가며 사용해보시면 이해가 더 빠르시리라 생각됩니다!
도움이 되셨다면 공감, 댓글 부탁드립니다!
궁금하신 점이나 요청사항은 언제든지 말씀해주세요!
피드백도 언제나 환영입니다!
감사합니다.
'Developer > JavaScript' 카테고리의 다른 글
| JavaScript 진수 변환 방법 (0) | 2021.02.24 |
|---|---|
| How to check jQuery version - jQuery 버전 확인 방법 (0) | 2021.02.23 |
| JavaScript URL Parameter parsing (파라미터 가져오기) (0) | 2020.10.04 |
| JavaScript 날짜와 날짜 사이 모든 날짜 구하기 (0) | 2020.09.30 |
| JavaScript 날짜 계산 방법(어제, 한달 전, 일년 전, 내일, 한달 후, 일년 후 구하기, 날짜 더하기, 날짜 빼기) (0) | 2020.09.24 |




댓글