Favicon Make and Insert (파비콘 만들기, 삽입하기)
Favicon은 favorites과 icon이 합쳐진 것으로,
인터넷 웹 브라우저의 타이틀에 표시되는 웹 사이트를 대표하는 아이콘을 말합니다.
파비콘은 .ico 확장자를 사용하게 되는데
png와 같은 확장자의 파일을 ico파일로 간단하지만 화질도 떨어지지 않게 변경해주는 좋은 사이트를 하나 소개 시켜드리며
해당 사이트에서 ico 확장자의 파비콘을 만들고
Web site에 파비콘을 삽입하는 방법까지 알려드리도록 하겠습니다.
먼저 파비콘으로 사용하려고 하시는 이미지 하나를 준비해줍니다.

저는 위의 이미지를 하나 만들어 준비했습니다.
그럼 ico 파일로 변경시켜줄 사이트로 들어가겠습니다.

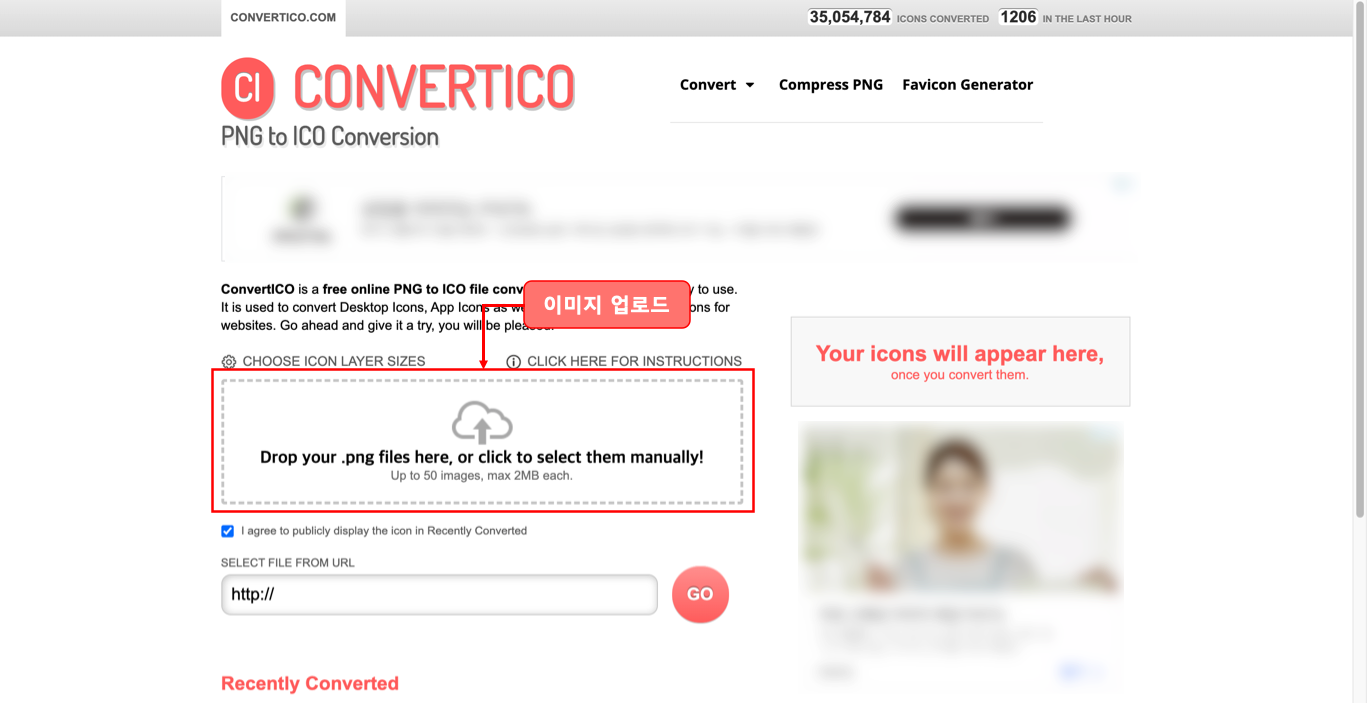
해당 사이트에 들어가셨으면 위와 같이
해당 부분을 클릭하여 ico 파일로 변환할 이미지 파일을 선택해주시면 됩니다.
혹은 파일을 드래그하여 해당 부분에 올려놓으셔도 됩니다.

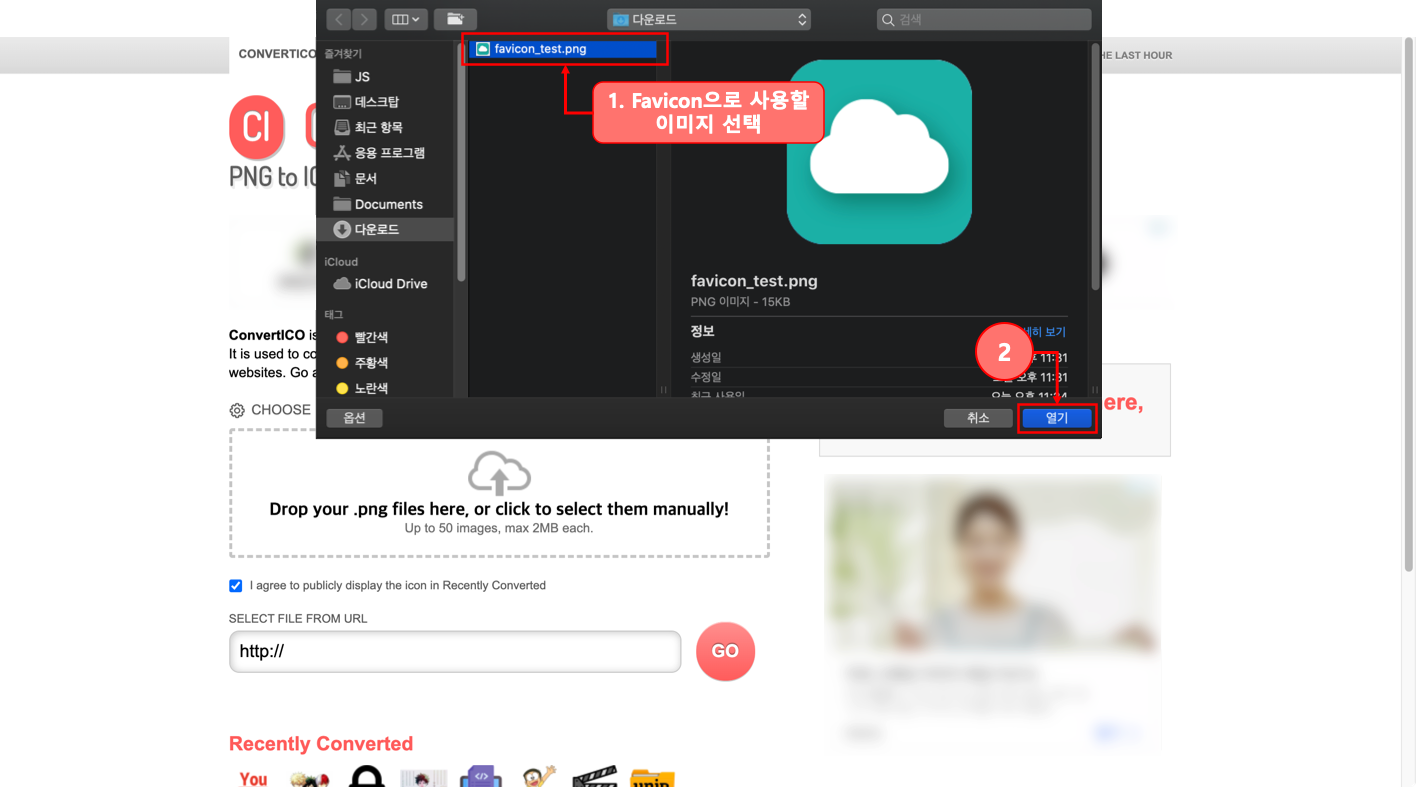
파비콘으로 사용할 이미지를 선택하고 열기 버튼을 클릭 해보겠습니다.

파일을 선택했는데 사이트에 아무런 반응이 없어서 당황하시고 새로고침 하시거나 안된다고 생각하실 수 있는데
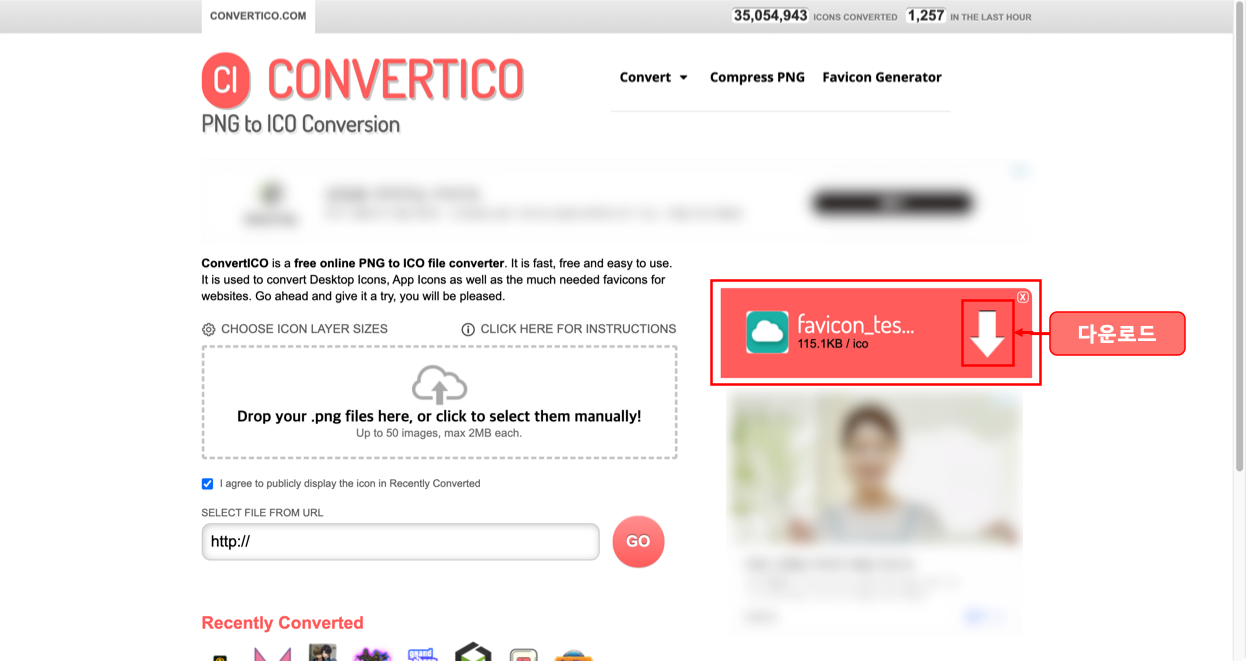
약 5~10초만 기다려주시면 해당부분에 만들어진 ico파일이 나타납니다.
화살표를 클릭하여 다운로드 받습니다.

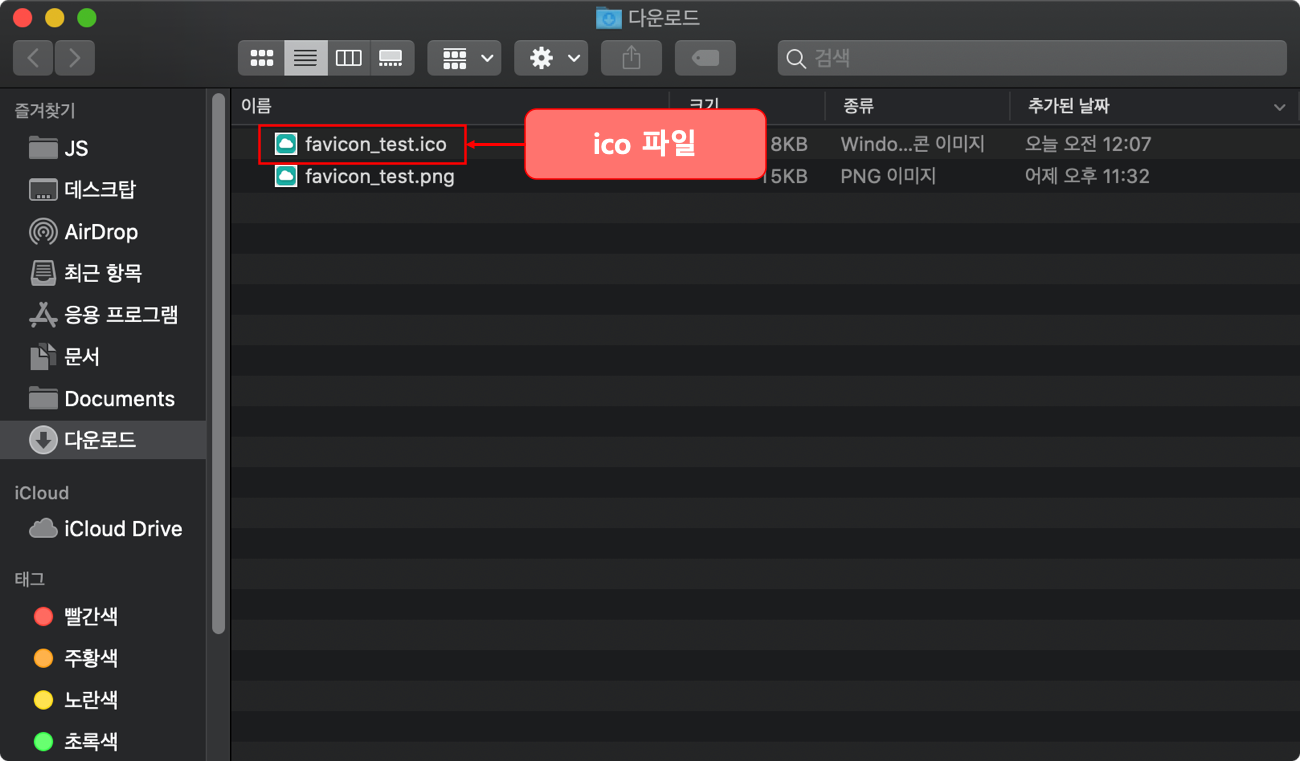
파비콘으로 사용할 ico 파일이 모두 준비 되었습니다!
실제로 적용시켜 보겠습니다.


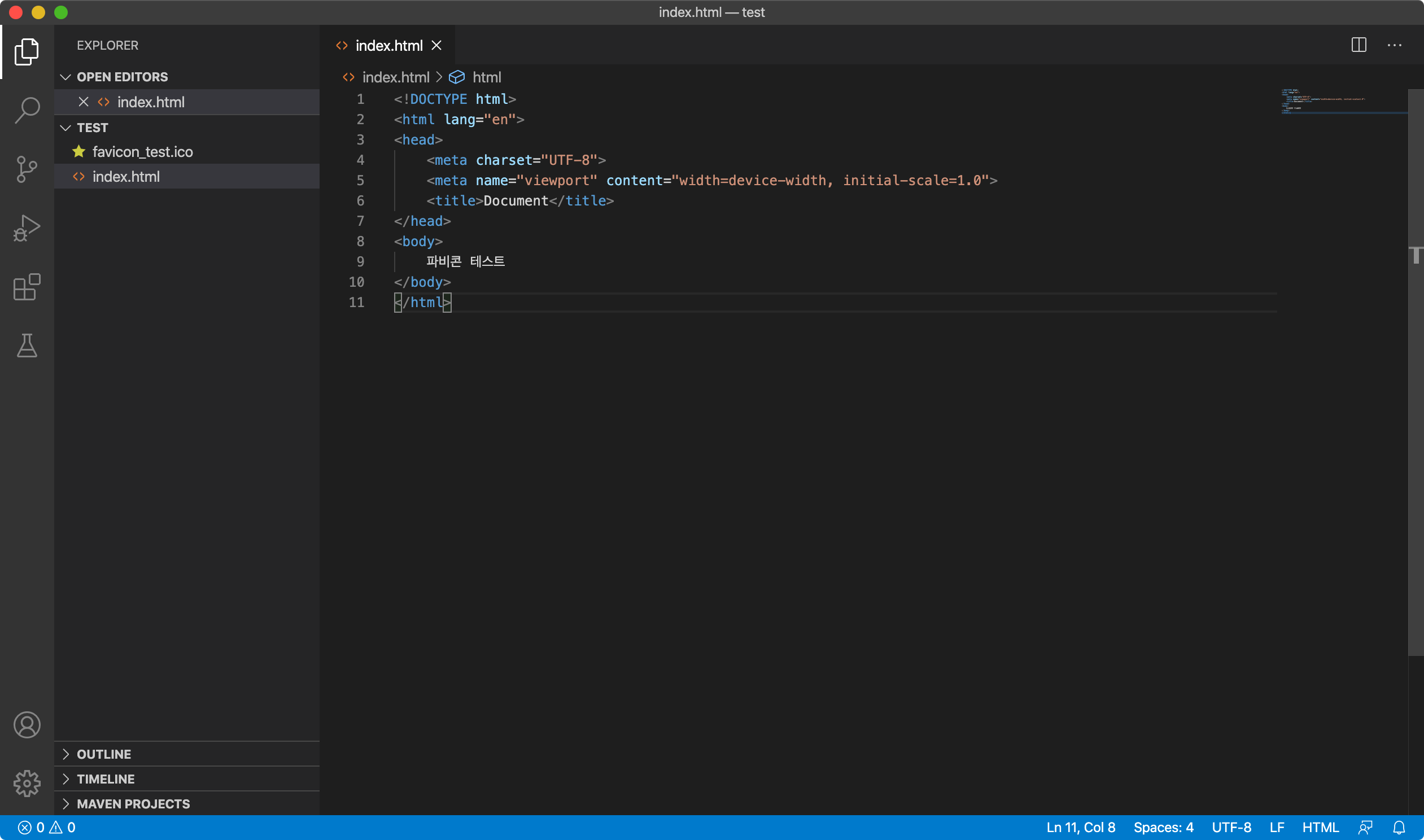
기본 구성만 넣은 상태의 html 입니다.
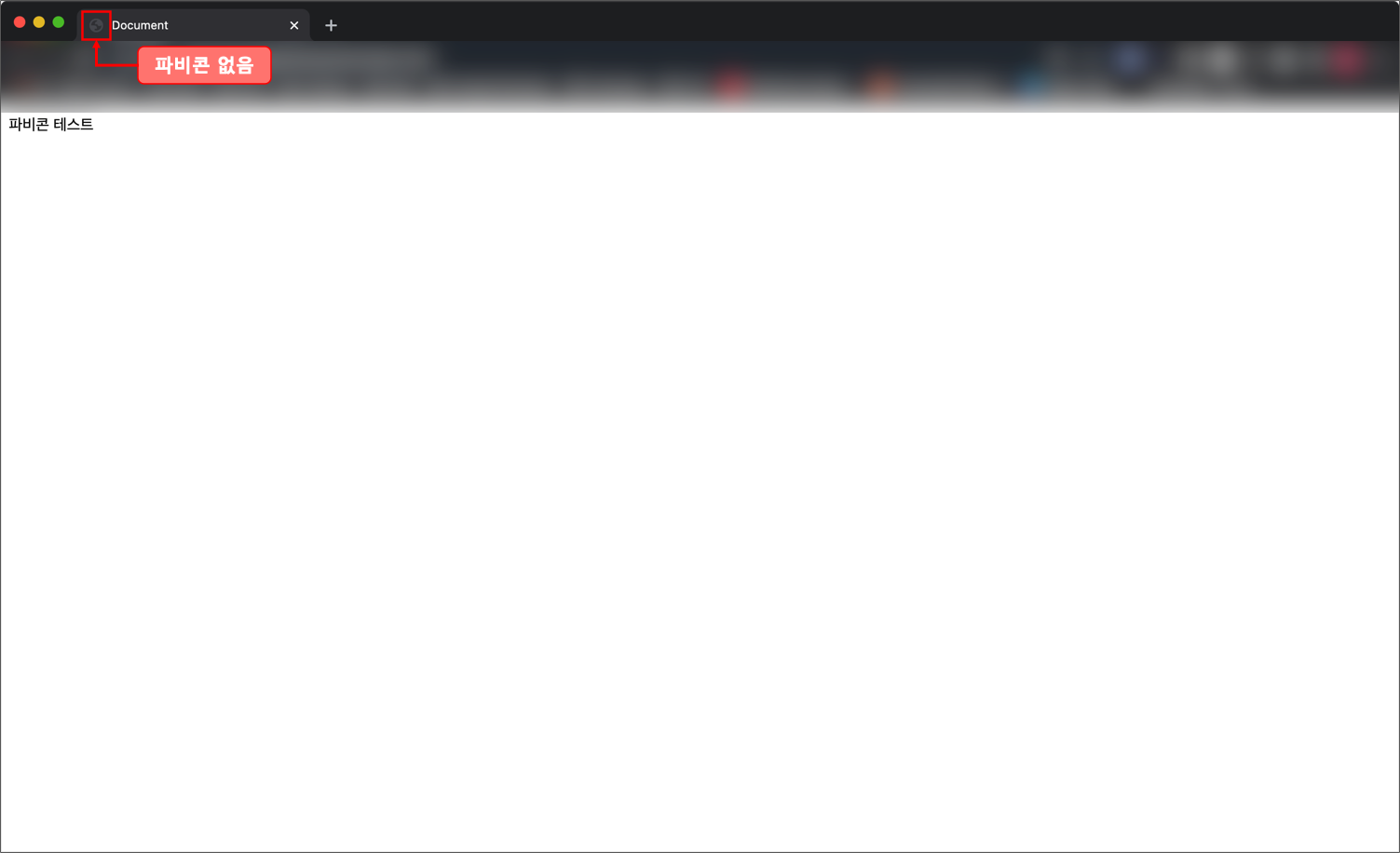
파비콘을 설정해주지 않았기 때문에 기본으로 나오는 파비콘이 나타납니다.
이제 아까 만든 파비콘을 설정해 나타나게 만들어 보겠습니다.

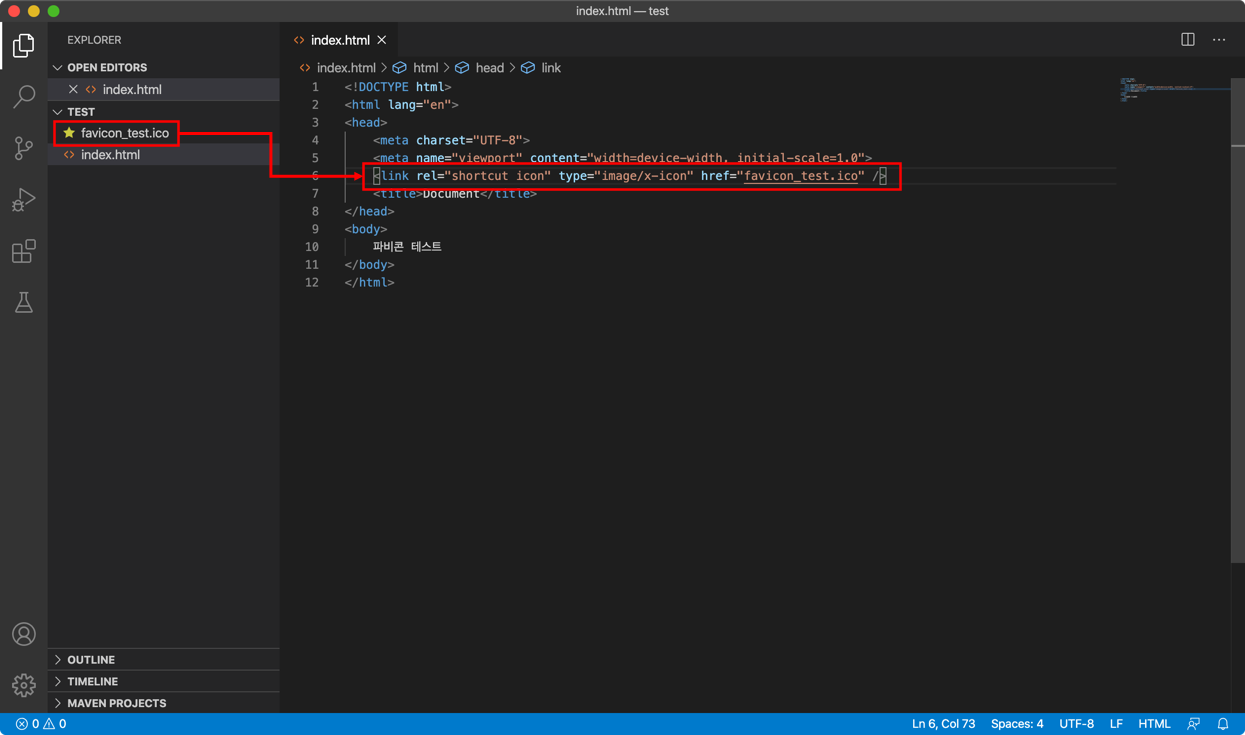
<link rel="shortcut icon" type="image/x-icon" href="파비콘경로/파비콘.ico" />위의 코드를 이용해 파비콘을 설정합니다.
href에 파비콘의 경로를 잘 입력해주시기 바랍니다.
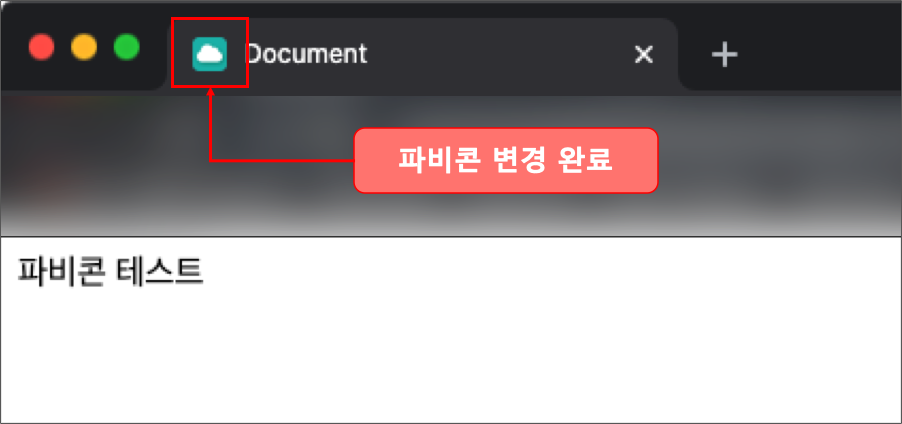
이렇게 파비콘을 삽입해준 뒤 다시 사이트를 보시면

원하는 파비콘이 잘 들어가있는 것을 확인하실 수 있습니다!
도움이 되셨다면 공감, 댓글 부탁드립니다!
궁금하신 점이나 요청사항은 언제든지 말씀해주세요!
감사합니다.
'Developer > Etc' 카테고리의 다른 글
| Date Format(날짜 형식) 정규표현식 (0) | 2020.09.25 |
|---|---|
| htaccess 파일 수정으로 http를 https로 redirect 시키기 (카페 24 호스팅 방법 포함) (37) | 2020.07.11 |
| CSS Selector (CSS 선택자) (0) | 2020.06.21 |
| Install and Use FileZilla (파일질라 설치 및 사용) (2) | 2020.06.07 |
| SHA-1 Debug 인증서 지문 구하기 (0) | 2020.02.25 |



댓글