Flask 프로젝트 생성 및 시작하는 방법 (직접 시작하는 방법과 PyCharm으로 하는 방법)
Flask는 Python 프레임워크로
Django 보다 가벼운 프레임워크로서 사용하기에 좋은 프레임워크입니다.
Flask 프로젝트를 생성하고 시작하는 방법에 대해 알려드리도록 하겠습니다.
참고로 PyCharm을 사용하시면 따로 설정해줄 것도 없이 바로 기본 Flask 환경을 세팅할 수 있지만 혹시나 PyCharm을 사용하시지 않는 분들을 위해 직접 세팅하는 방법을 알려드린 뒤, PyCharm을 사용하면 얼마나 쉽게 세팅할 수 있는지도 보여드리도록 하겠습니다.
Python은 이미 설치되어 있다는 가정하에 시작하도록 하겠습니다.
목차
- 직접 가상환경과 Flask 세팅하여 프로젝트 시작하는 방법
- 프로젝트 진행할 프로젝트명 디렉토리 생성 후 진입
- Python 가상 환경 생성
- 가상 환경 진입
- pip upgrade
- Flask 설치
- 간단한 예시 작성
- Flask 프로젝트 서버 실행하기
- PyCharm을 사용하여 Flask 프로젝트 생성 및 시작하는 방법
직접 가상환경과 Flask 세팅하여 프로젝트 시작하는 방법
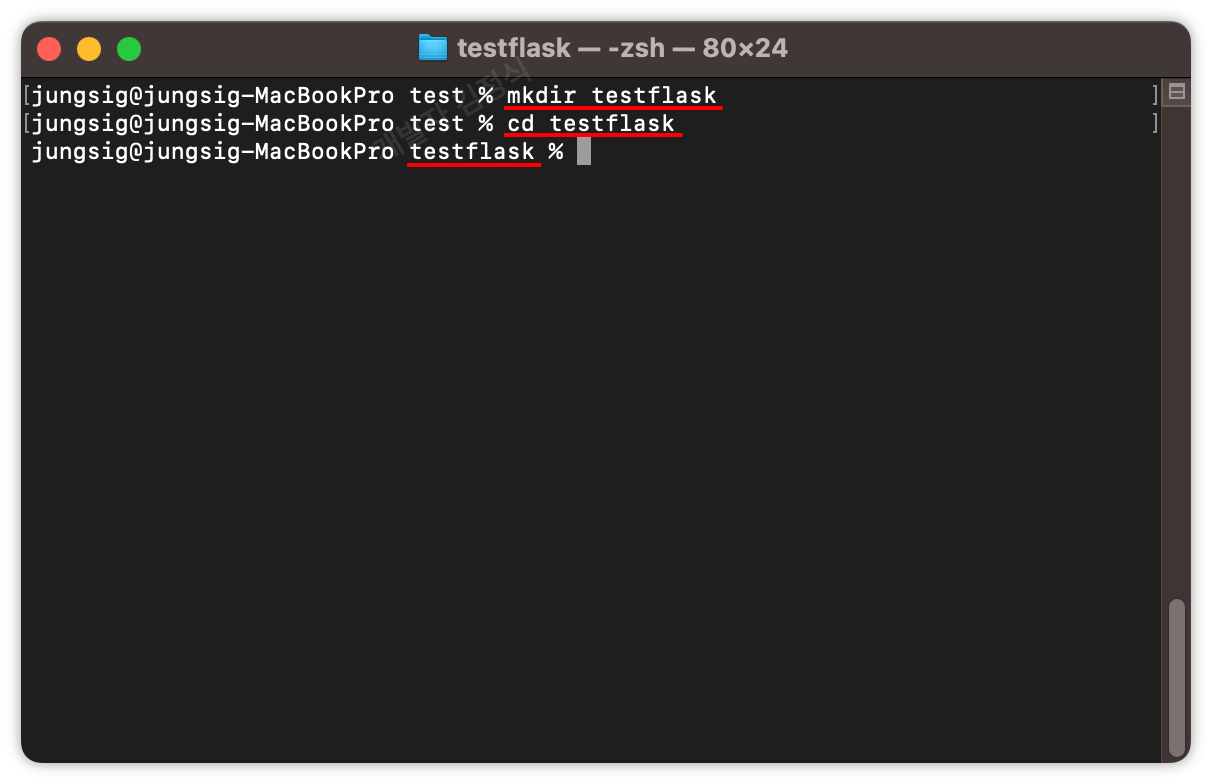
1. 프로젝트 진행할 프로젝트명 디렉토리 생성 후 진입

먼저 Flask 프로젝트를 진행할 프로젝트명 디렉토리 생성 후 해당 디렉토리로 진입합니다.
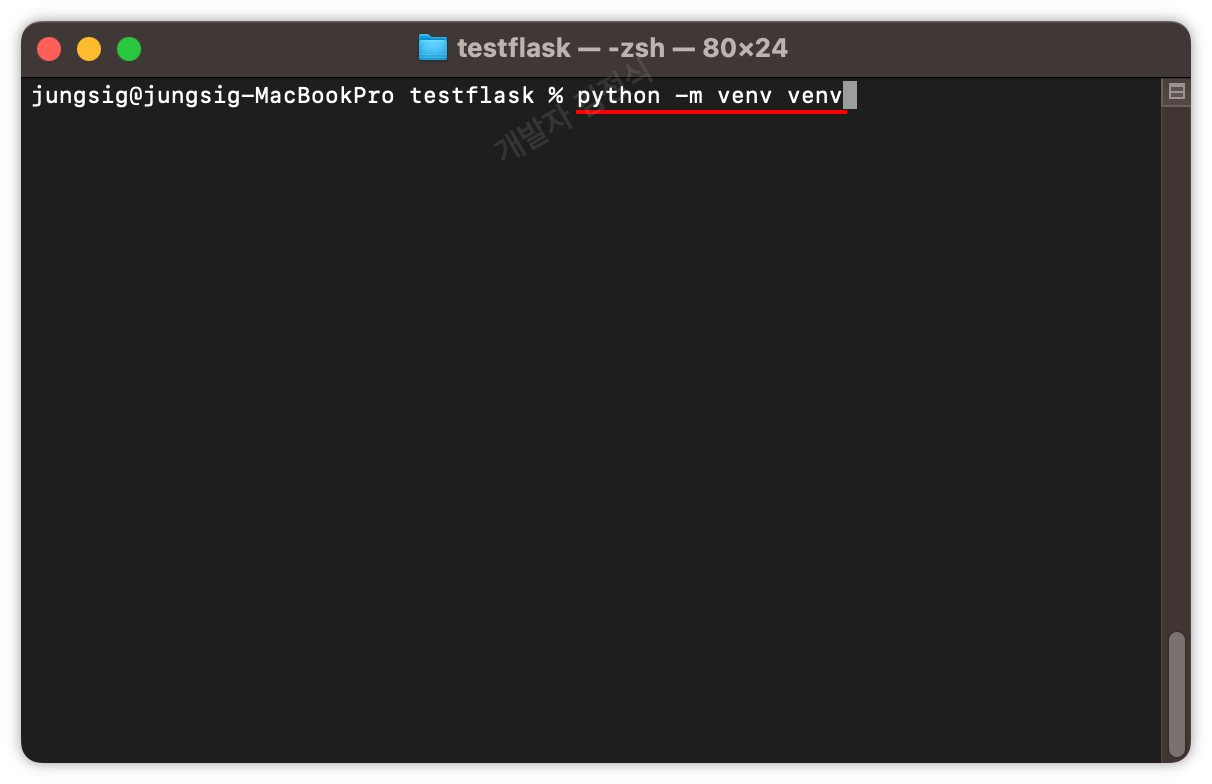
2. Python 가상 환경 생성

Python 프로젝트를 진행할 때 역시나 가장 먼저 해야하는 가상 환경을 생성합니다.
참고로 설명드리자면 'python -m venv' 는 Python의 모듈 중 'venv' 라는 모듈을 사용하겠다는 말이고,
뒤에 붙은 'venv' 는 제가 임의로 설정한 가상환경의 이름이므로, 원하는 이름으로 변경하셔도 되지만 주로 'venv' 라는 이름을 사용합니다!
위 명령어를 실행하면 설정한 가상환경 이름의 디렉토리가 만들어집니다.
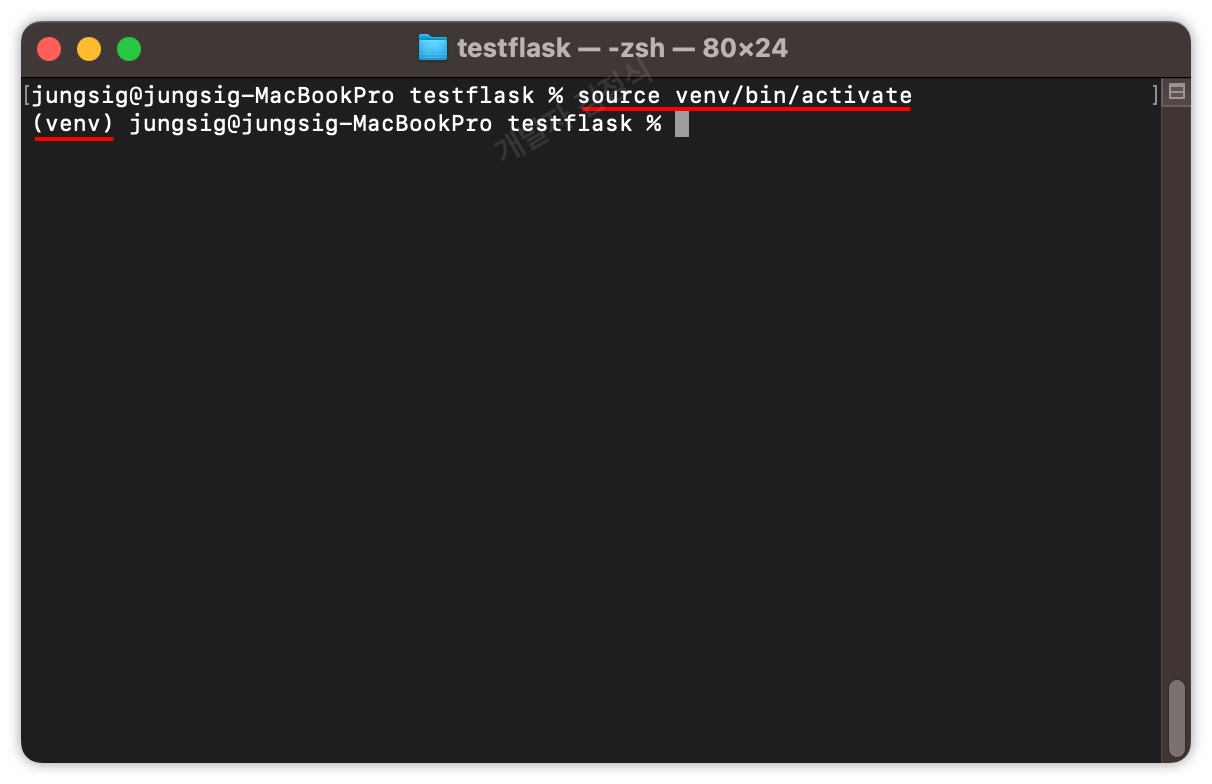
3. 가상 환경 진입

source venv/bin/activate위 명령어를 통해 생성한 가상 환경으로 진입(가상 환경 실행) 할 수 있습니다.
물론 'venv' 는 제가 설정한 가상환경 이름이므로,
'source {{본인이 설정한 가상환경 이름}}/bin/activate'
위와 같이 입력하시면 됩니다.
가상환경으로 진입하면 위 사진과 같이 명령어를 입력하는 곳 가장 앞에 (가상환경이름) 이 있는것을 확인하실 수 있습니다.
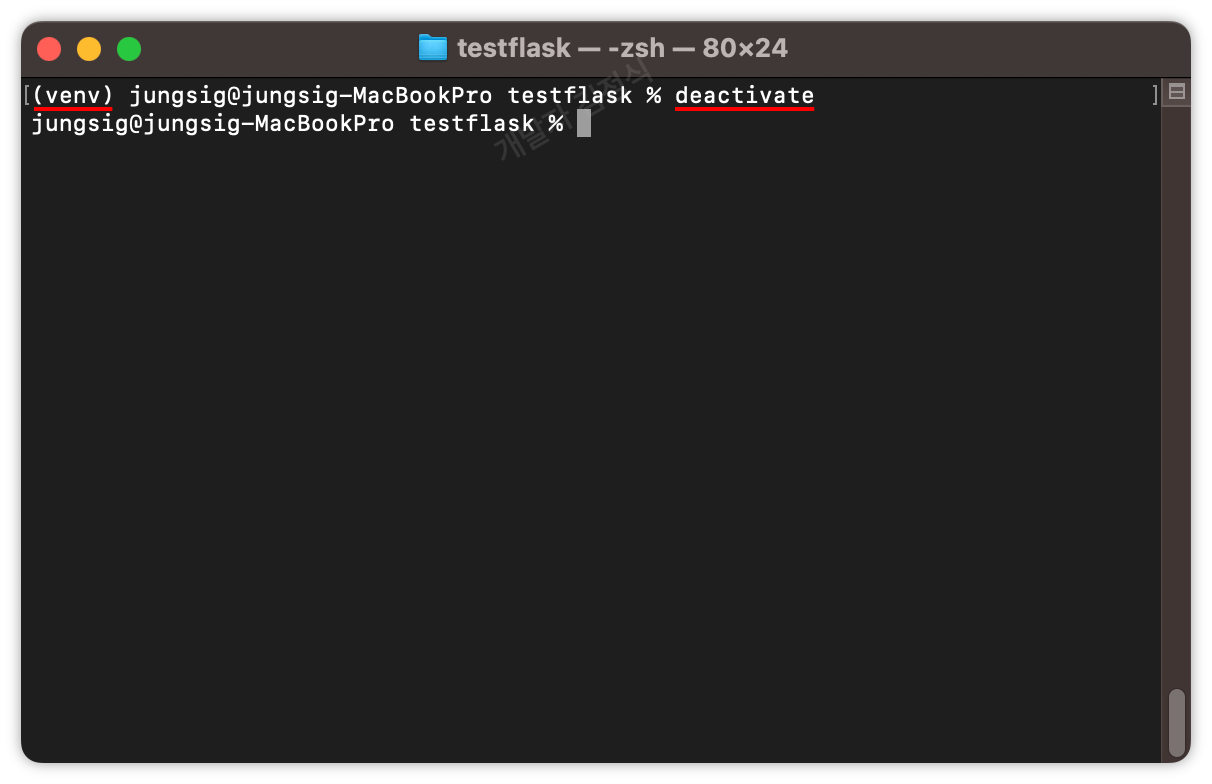
※ 가상환경 벗어나는 방법

deactivate만약 가상환경을 다시 벗어나고 싶으시다면 (가상환경 비활성화) 위 명령어를 통해 벗어날 수 있습니다.
4. pip upgrade
Flask를 설치하기전 Python의 패키지 관리 시스템인 pip를 먼저 업그레이드 하고 프로젝트를 시작하는 것을 추천합니다.
Python pip Upgrade 방법 (How To Upgrade pip in Mac, Windows, Linux)
Python pip Upgrade 방법 (How To Upgrade pip in Mac, Windows, Linux) Python의 패키지 관리 시스템인 pip를 업그레이드 하는 방법을 알려드리도록 하겠습니다. 현재 pip version 확인 방법 pip --version pip -V 위 명령어를
jsikim1.tistory.com
위 글에 아주 간단하게 설명해두었으니 pip 업그레이드를 진행하고 오시는 것을 추천드립니다.
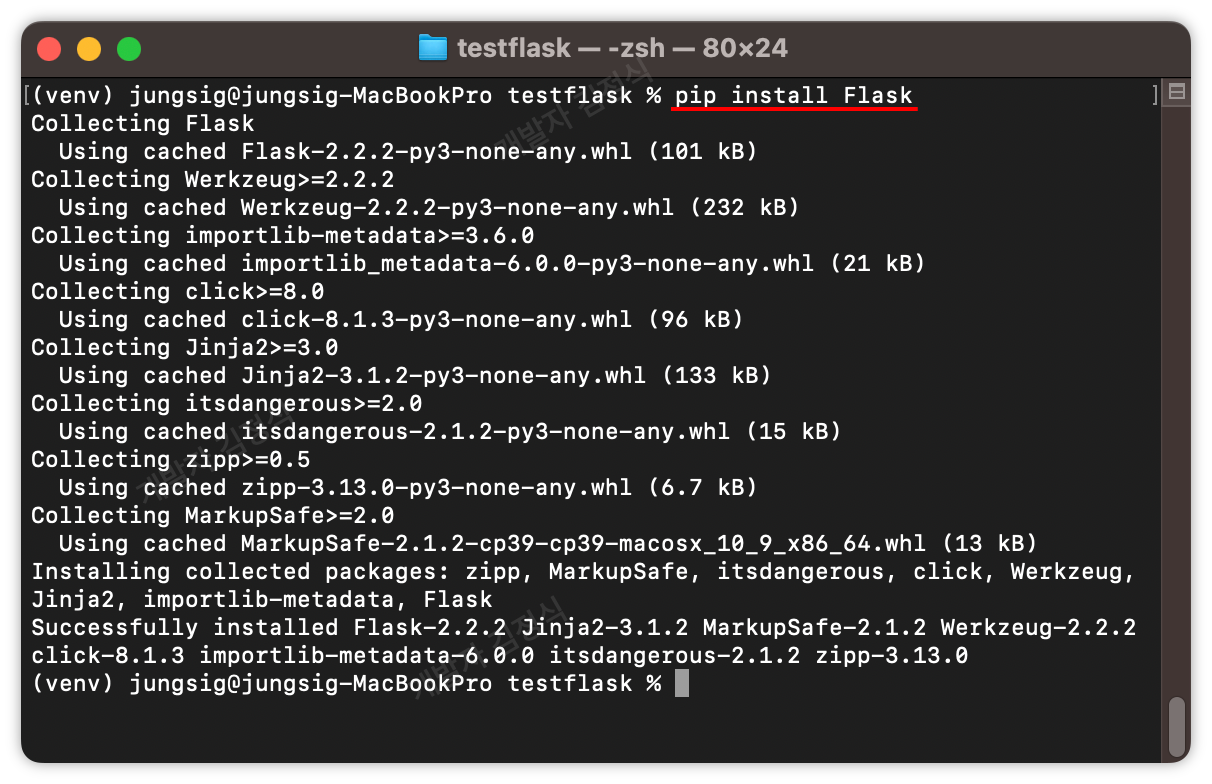
5. Flask 설치

pip install Flask위 명령어를 통해 Flask를 설치할 수 있습니다.
6. 간단한 예시 작성
Flask를 설치했으니 간단한 예시를 작성하여 Flask 서버를 실행해보도록 하겠습니다.

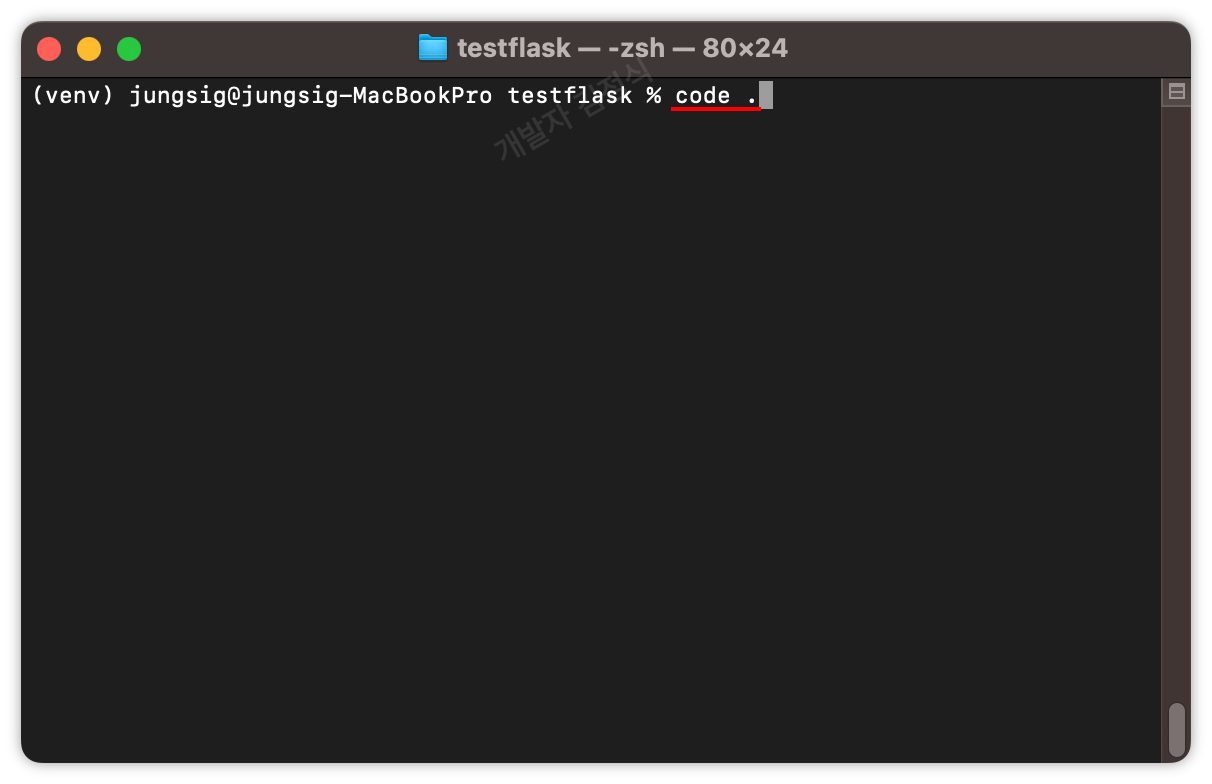
먼저 VS Code, PyCharm 등 원하는 IDE로 해당 경로를 열어보겠습니다.
여기서는 VS Code로 진행해보겠습니다.

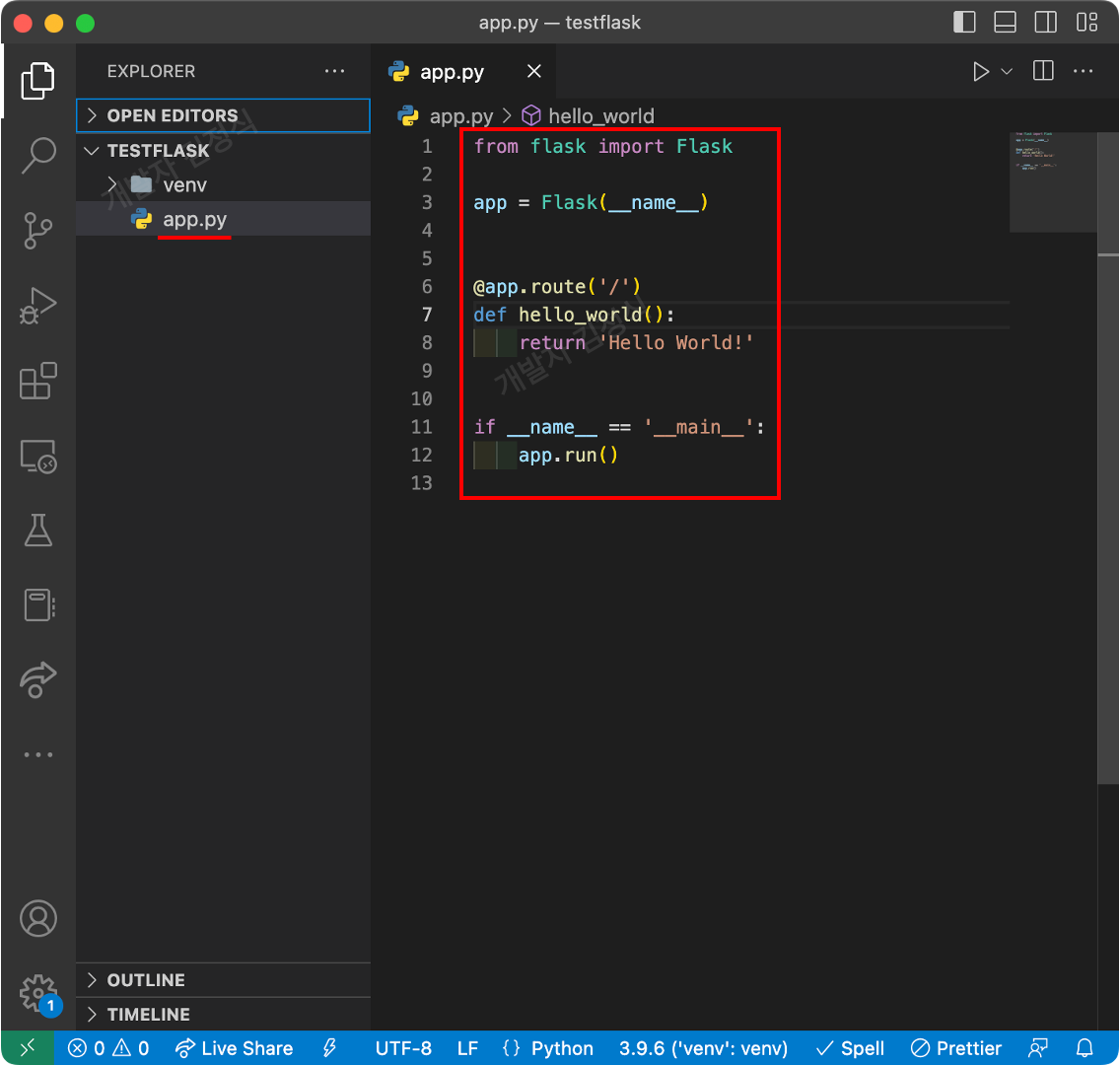
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
app.run()app.py (Flask는 기본적으로 app.py라는 이름의 파일로 시작하도록 설정되어있지만 원하는 이름으로 하셔도 상관 없습니다. 단 추후에 설정이 필요합니다.) 라는 프로젝트를 시작할 파일을 하나 생성하고, 위와같이 작성하여 줍니다.
[@app.route()] 는 Flask에 기본적으로 존재하는 데코레이터로 URL과 Flask 코드를 매핑시켜줍니다.
위에 작성한 @app.route('/') 의 경우 index 페이지로 들어오면 아래 함수로 실행되는 것이겠죠!
간단히 index 페이지로 들어가면 'Hello World!' 라고 출력해주는 것이라고 이해하시면 되겠습니다!
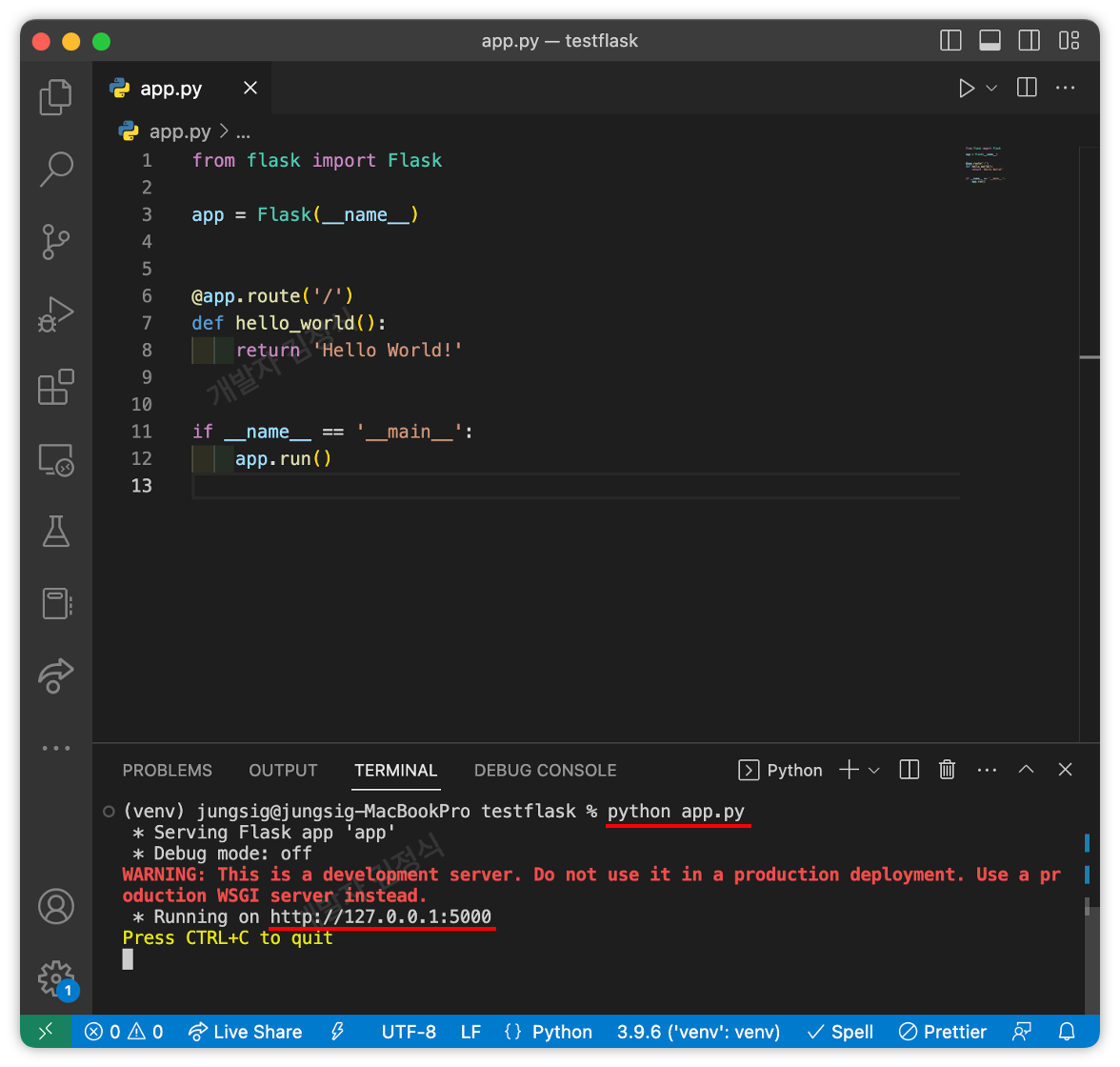
7. Flask 프로젝트 서버 실행하기

flask run
# OR
python app.py이제 터미널을 열어 flask run을 통해 서버를 실행시키시거나,
app.py 파일을 직접 실행시키는 것으로 서버를 실행시킬 수도 있습니다.
아래 서버가 열린 http://127.0.0.1:5000 로 들어가 보겠습니다.

서버가 잘 실행되어 이렇게 'Hello World!' 가 출력되는 페이지를 확인하실 수 있습니다!
※ 터미널에서 Flask 서버 종료하는 방법
터미널로 실행시킨 Flask 서버를 종료하는 방법은 서버를 실행한 터미널에서
Control(⌃) + C 로 Flask 서버를 종료할 수 있습니다.
이상으로 Flask 프로젝트를 생성하고 시작하는 방법에 대한 설명을 마치도록 하겠습니다.
PyCharm을 사용하여 Flask 프로젝트 생성 및 시작하는 방법
PyCharm으로 Flask 프로젝트를 생성하고 시작하는 방법은 매우 간단합니다.
PyCharm에서 Flask로 프로젝트를 만들겠다고 설정만 해주면 가상 환경, Flask 설치, 기본 시작 파일을 자동으로 세팅해줍니다.

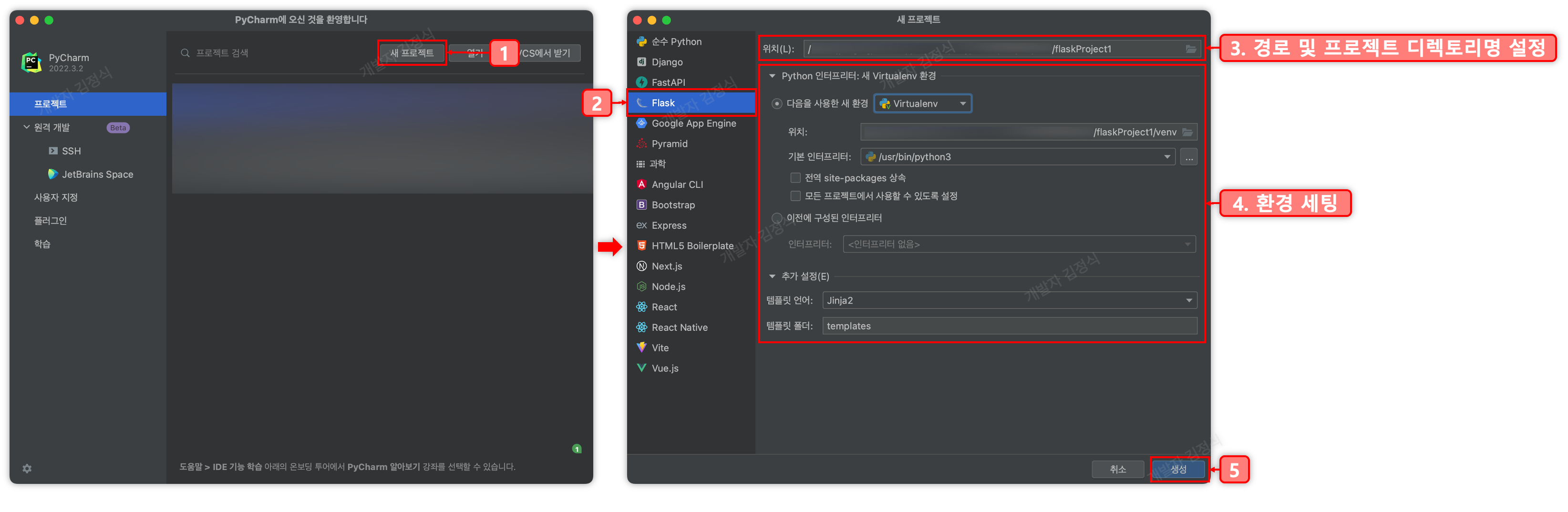
- PyCharm을 실행하여 [새 프로젝트] 버튼을 클릭하여 새로운 프로젝트 생성을 시작합니다.
- Flask로 프로젝트를 진행할 것이기에 [Flask]를 선택해줍니다.
- 프로젝트를 생성할 경로와 프로젝트 디렉토리 이름을 설정합니다.
- 가상환경, 템플릿 언어 등을 설정 해주면 되는데 저같은 경우 따로 설정하지 않고 진행을 하겠습니다. 원한다면 Conda 등으로 하여 설정해줄 수도 있고, 기본적으로 Flask는 Jinja2 기반 템플릿을 사용하기에 해당 부분도 따로 변경하지는 않습니다.
- 모든 설정이 끝났으면 [생성] 버튼을 클릭하여 프로젝트를 생성합니다.

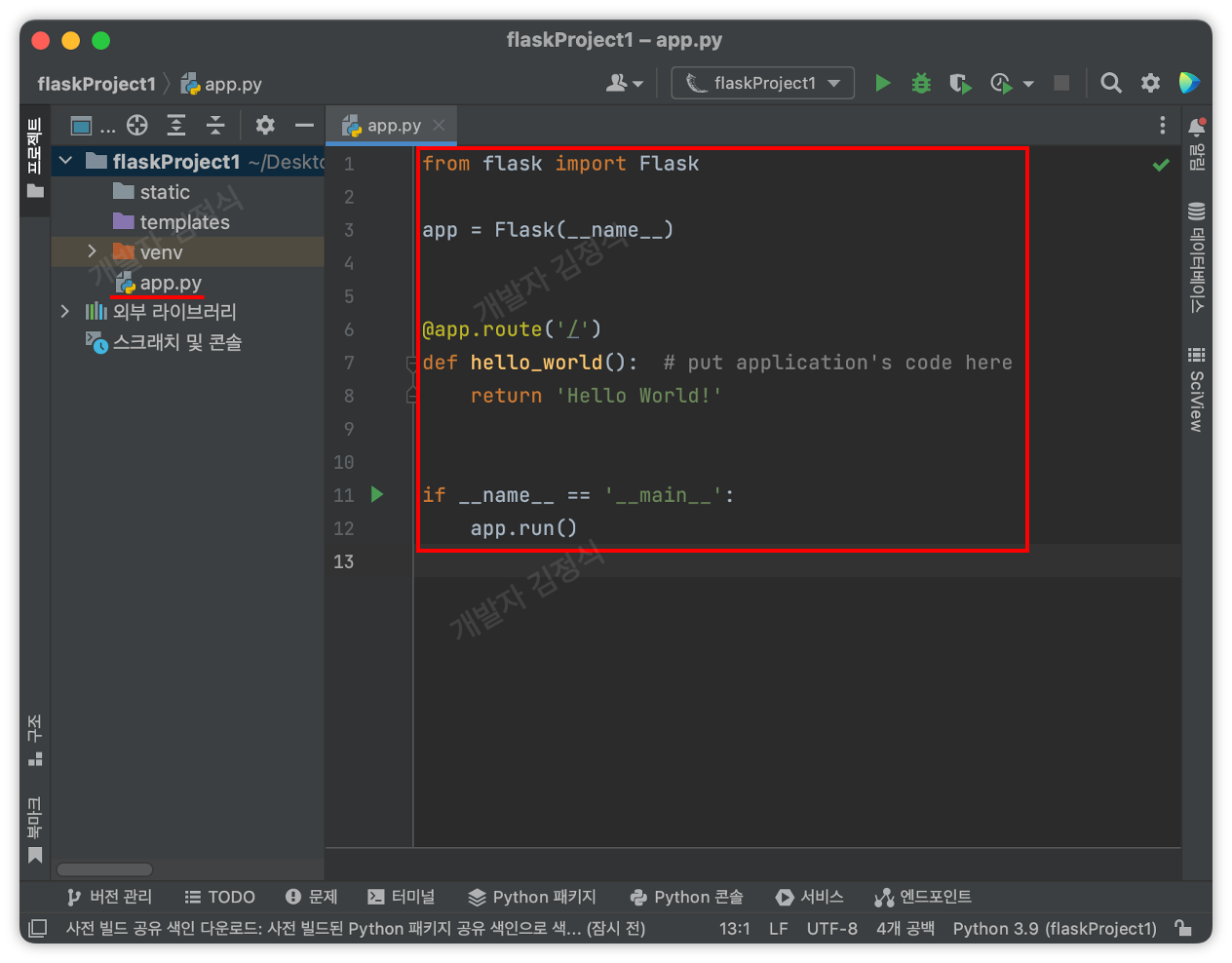
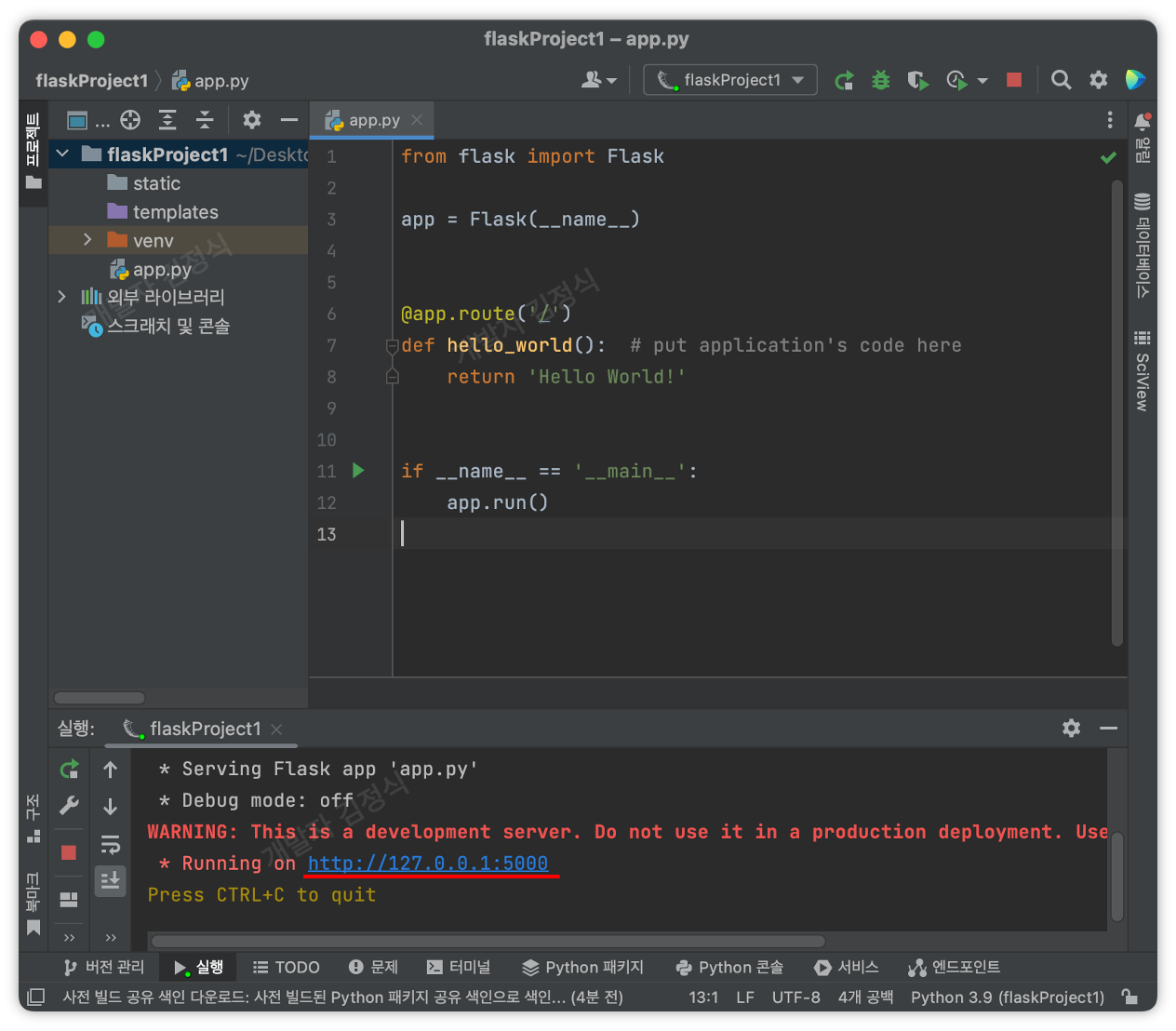
프로젝트를 생성하면 이렇게 알아서 가상 환경 폴더, app.py, app.py 내에 먼저 보여드렸던 'Hello World' 를 출력해주는 코드 등이 모두 자동으로 세팅되어 생성됩니다!

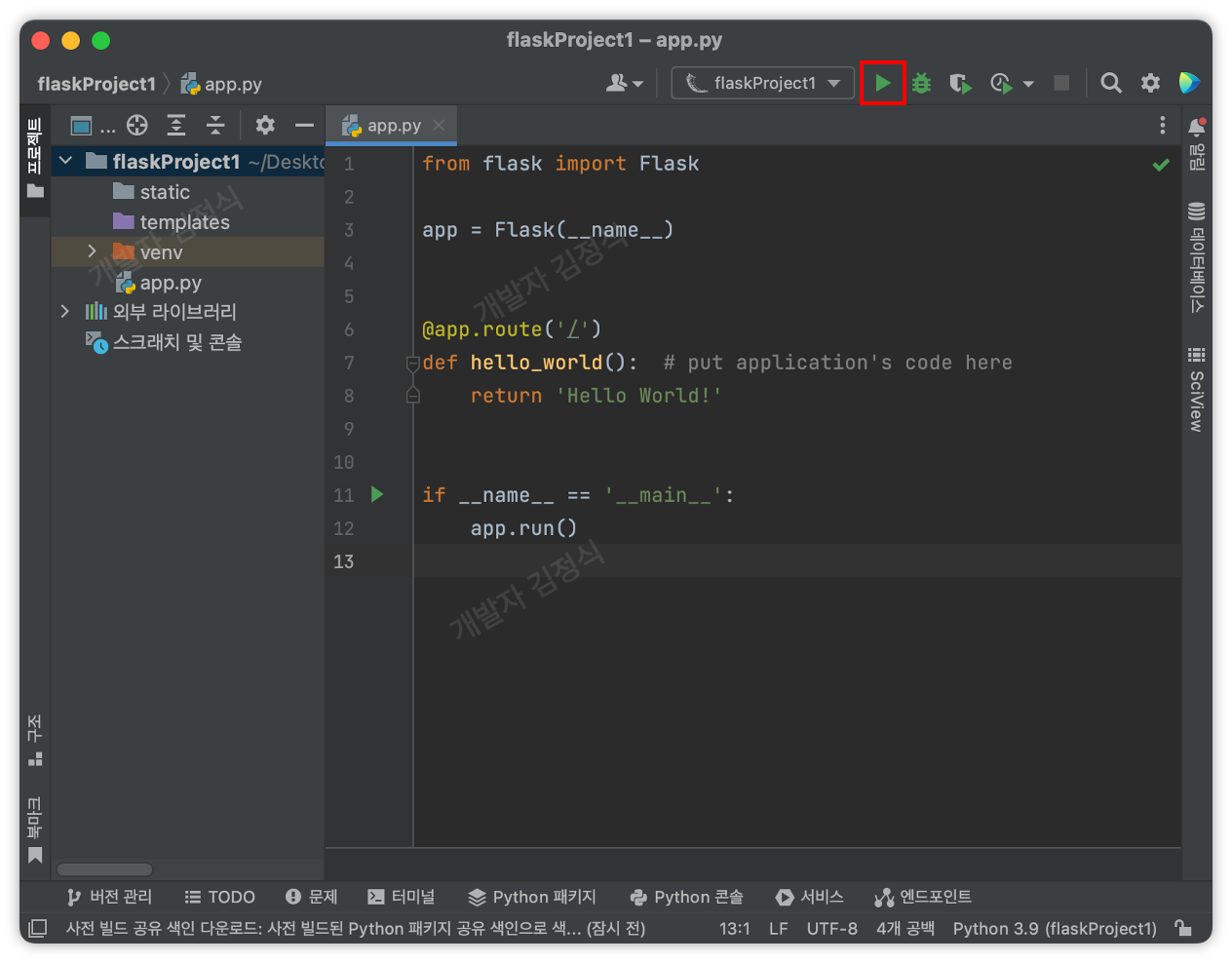
프로젝트를 실행시키려면 앞서 VS Code에서 보여드렸던 것 처럼 터미널에서 직접 실행시켜도 되고,
우측 상단에 프로젝트 시작 버튼을 클릭하여 프로젝트를 시작할 수도 있습니다.

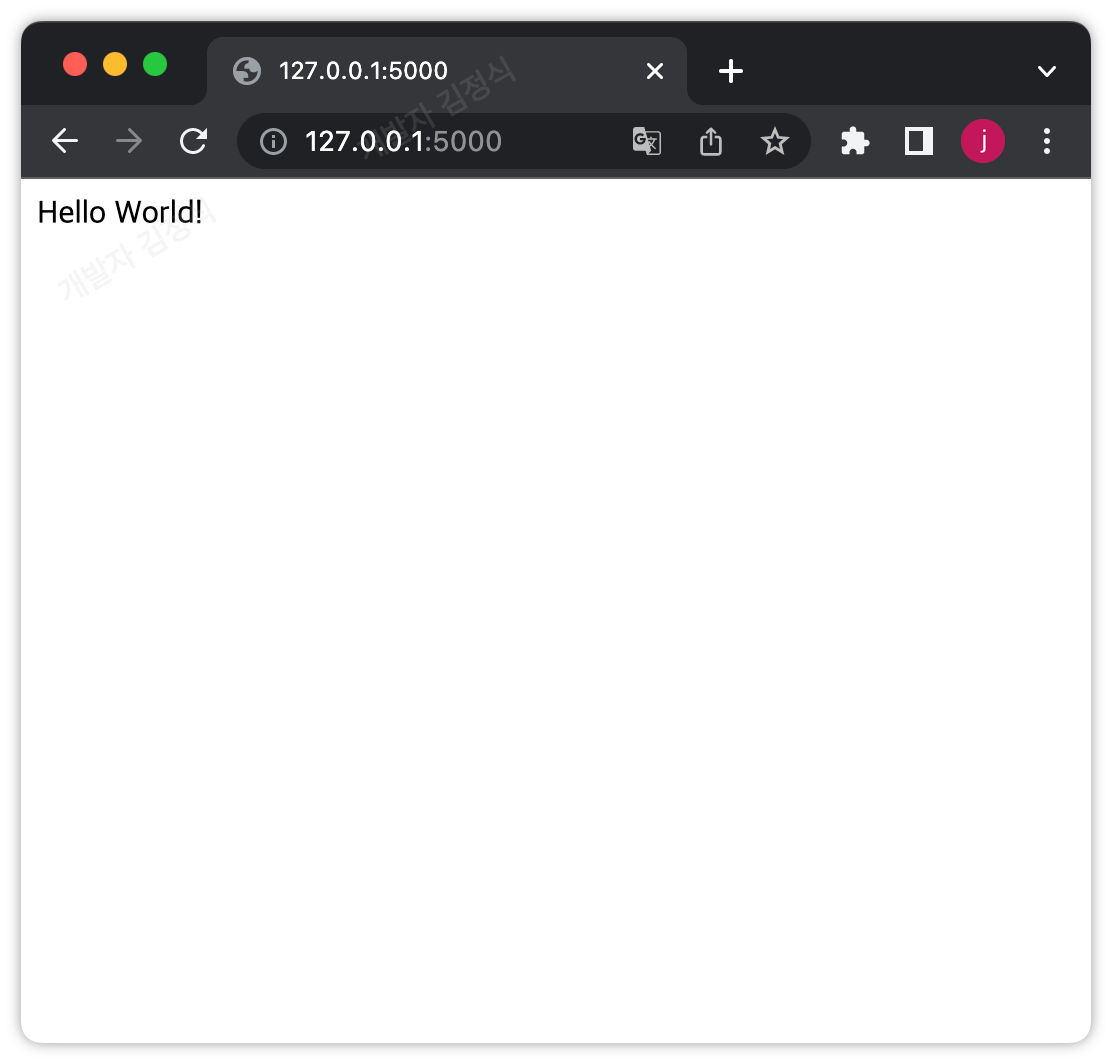
역시 실행된 서버에 들어가보면,

서버가 잘 실행된 것을 확인할 수 있습니다!
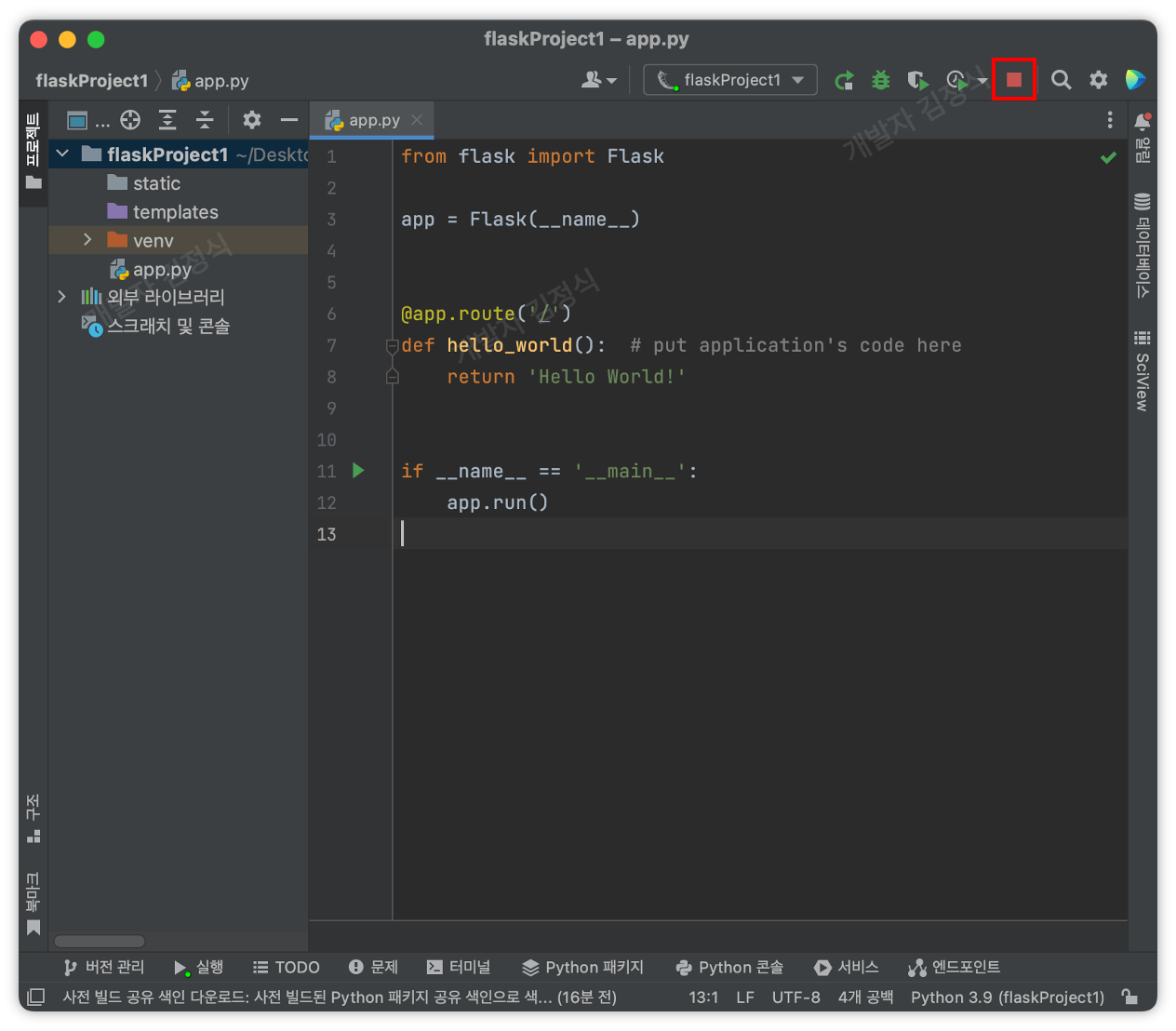
※ PyCharm 에서 Flask 서버 종료하는 방법

PyCharm [실행] 버튼으로 실행시킨 Flask 서버를 종료하는 방법은,
PyCharm 우측 상단에 위 사진의 정지 모양 버튼을 클릭하는 것으로 Flask 서버를 종료할 수 있습니다.
이상으로 Flask 프로젝트를 생성하고 시작하는 방법에 대한 설명을 마치도록 하겠습니다.
도움이 되셨다면 공감, 댓글 부탁드립니다!
궁금하신 점이나 요청사항은 언제든지 말씀해주세요!
피드백도 언제나 환영입니다!
감사합니다.
'Developer > Flask' 카테고리의 다른 글
| Flask Debug 모드로 실행하는 방법 (python app.py / flask run / PyCharm) (0) | 2023.02.22 |
|---|

댓글