Firebase Android Studio 연동 (파이어베이스 안드로이드 스튜디오 연동)
Step 1. Android Studio 프로젝트 생성

Firebase와 Android Studio의 연동을 다루므로
Android Studio의 프로젝트 생성에 관한것은 자세하게 다루지 않으며 혹여나 하여 간단한 설명만 추가하였습니다.
참고로 패키지명은 아래에서 사용됩니다.
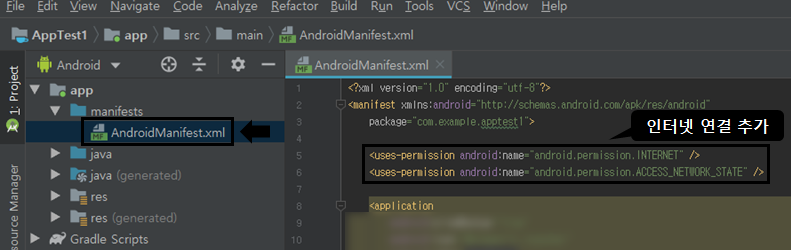
생성된 패키지와 Firbase 서버를 연결하기 위해 AndroidManifest에서 인터넷 사용 권한을 부여해줍니다.

위 사진과 같이
<application> 위에
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
를 추가합니다.
Step 2. Android 앱에 Firebase를 추가하여 시작하기

1) 지난번에 생성한 Firebase Project 메인 화면에서 앱에 Firebase를 추가하여 시작할 수 있습니다.
Android로 시작할 것이기 때문에 Android를 클릭합니다.

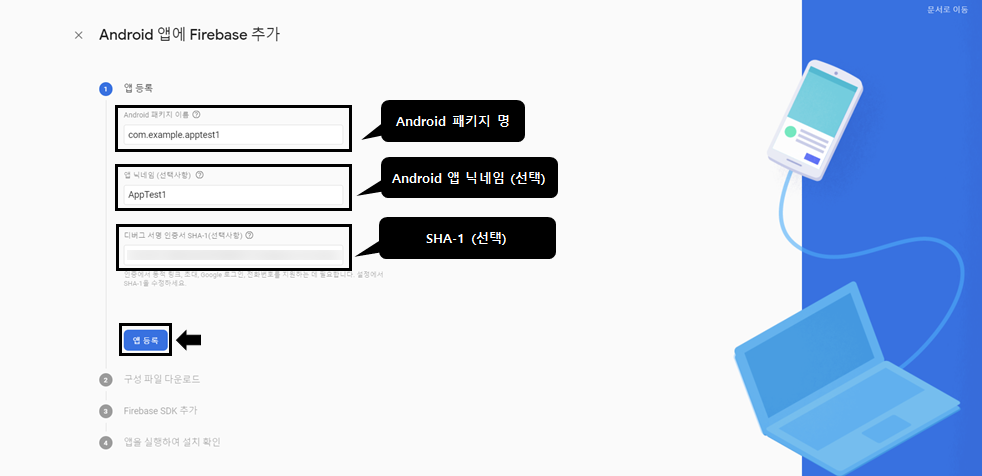
2) Android 패키지 명, 앱 닉네임(선택사항), SHA-1 지문(선택사항)을 입력하고 "앱 등록" 버튼을 클릭합니다.
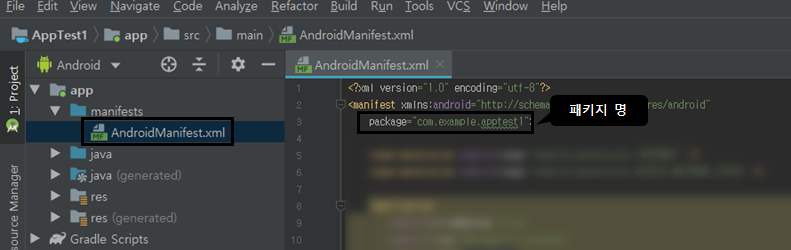
패키지 명을 모르시는 분들은 아래와 같이 AndroidManifest에서 다시 확인하실 수 있습니다.

앱 닉네임과 SHA-1지문은 선택사항인데
앱 닉네임은 Firebase Console 전체에서 사용되고 사용자에게는 보이지 않으므로 원하는 닉네임을 붙여보심이 좋을 듯 하고,
SHA-1 인증서 지문은 아래로 들어가시면 확인하실 수 있으니 확인해보시고 입력해주세요!
SHA-1 Debug 인증서 지문 구하기
SHA-1 인증서 지문 구하기 SHA-1지문은 테스트나 개발 과정에서 사용되는 Debug 인증서, 실제로 배포하는 과정에서 사용되는 Release 인증서가 있는데, 이에 대한 정확한 정보는 다음에 말씀드리는 것으로 하고 우..
jsikim1.tistory.com
SHA-1 인증서까지 입력하셨으면 "앱 등록" 버튼을 클릭하여 계속해서 진행하겠습니다.

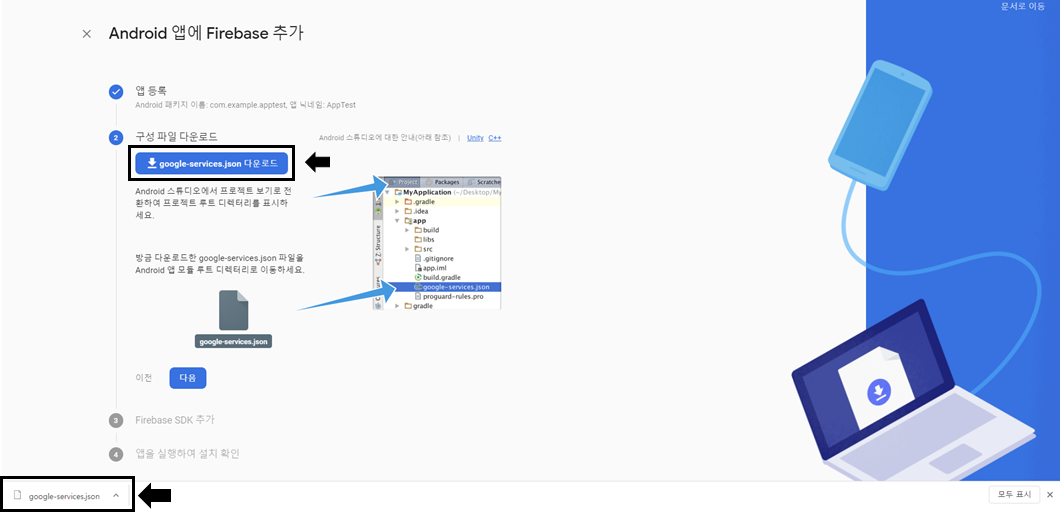
3) 구성 파일 다운로드 및 삽입
"google-services.json 다운로드" 버튼을 클릭하여 json 파일을 다운로드 받습니다.
그리고 그 구성 파일을

Android Studio에 자신의 프로젝트로 들어가 프로젝트의 App 모듈 디렉터리에 삽입합니다.
※ 이때 구성파일의 파일명이 "google-service.json" 과 달라선 안됩니다.
다운로드를 두번하는 등의 실수로 인해 "google-service(2).json" 이런식으로 변경되어서는 안됩니다.
완료되었으면 "다음" 버튼을 클릭합니다.
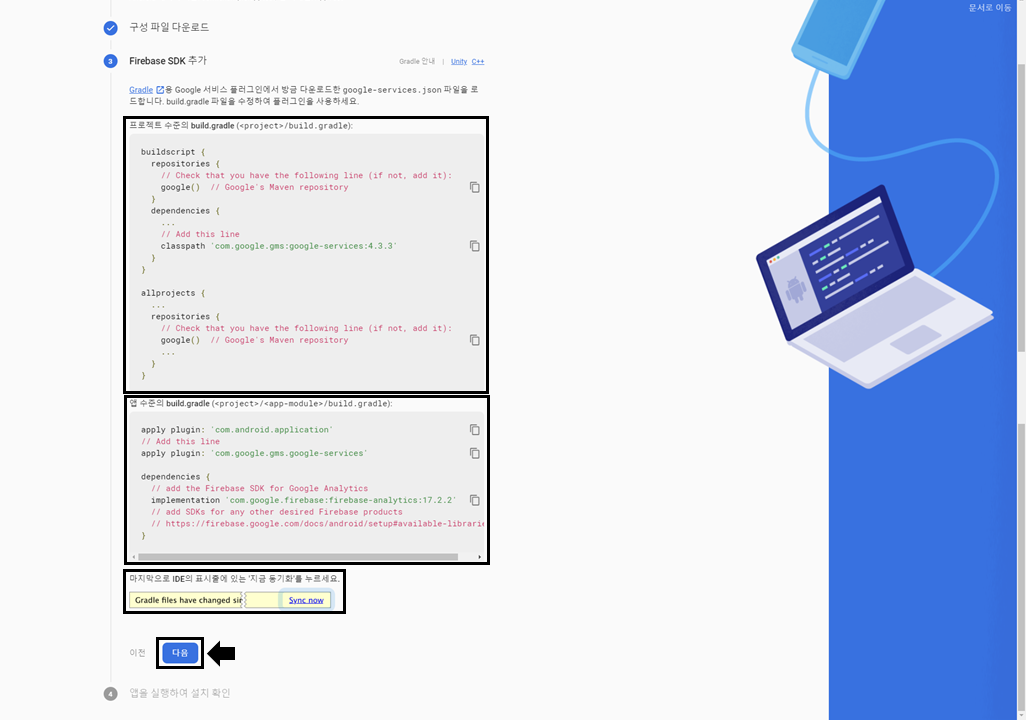
Step 3. Firebase SDK 추가


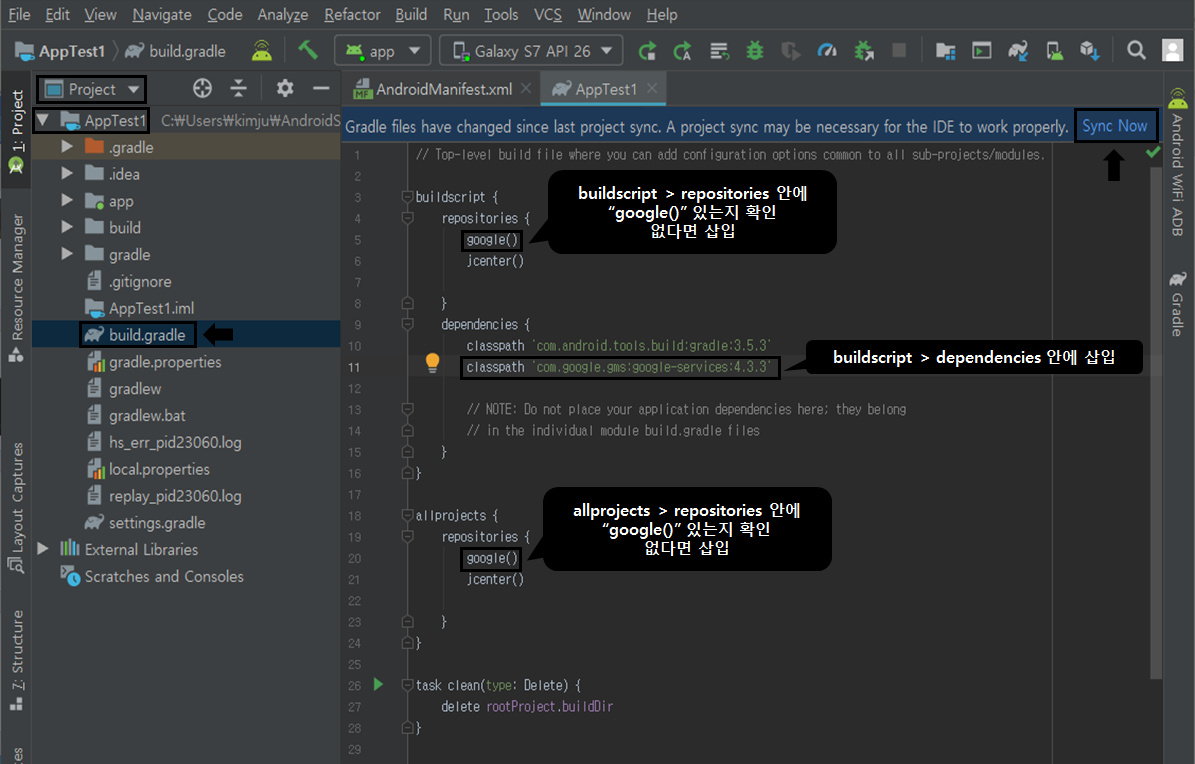
1) 프로젝트 디렉터리의 Gradle 파일(build.gradle)에 들어가서 위와 같이 확인하고 정확한 위치에
classpath 'com.google.gms:google-services:4.3.3'
를 추가하고 상단에 "Sync Now" 버튼을 클릭합니다.

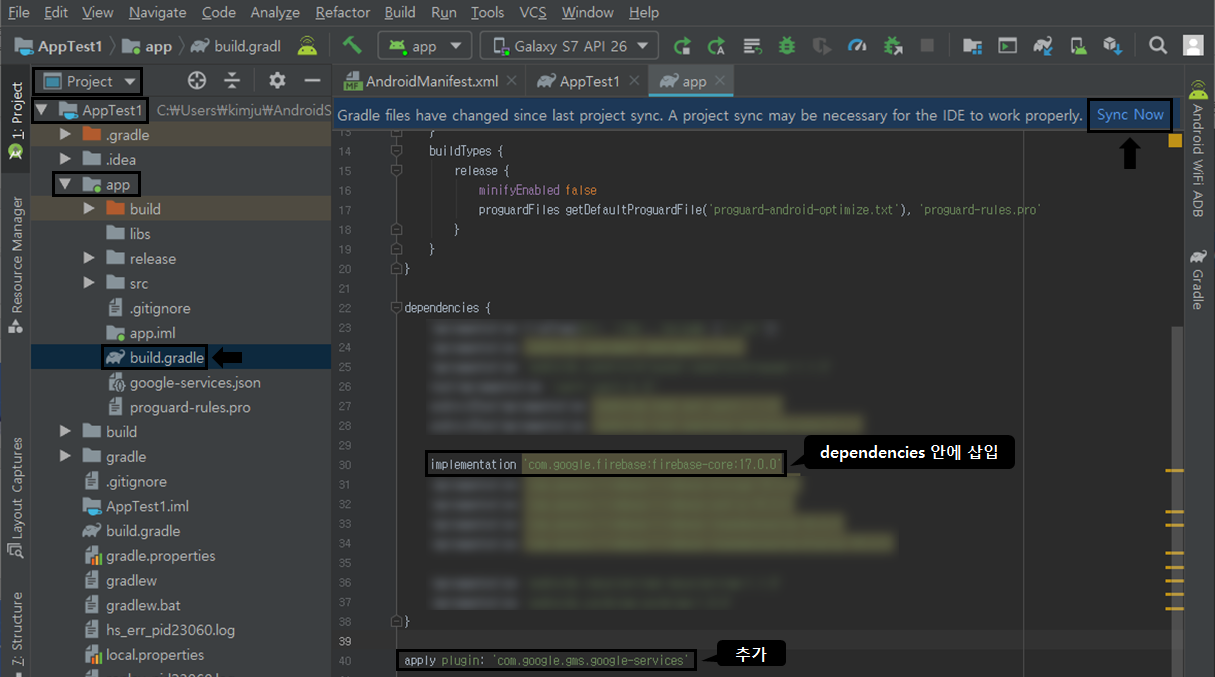
2) 프로젝트 디렉터리의 모듈(앱 수준) Gradle 파일(app/build.gradle)에서
코드의 가장 아랫줄에
apply plugin: 'com.google.gms.google-services'
를 추가하고
dependencies안에
implementation 'com.google.firebase:firebase-core:17.0.0'
를 추가하고 "Sync Now" 버튼을 클릭합니다.
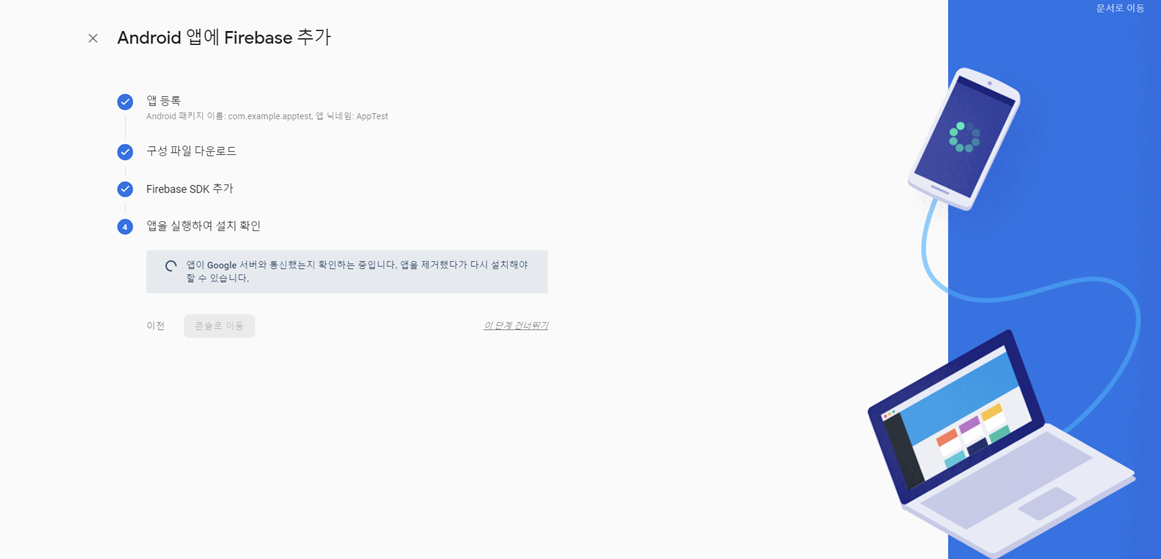
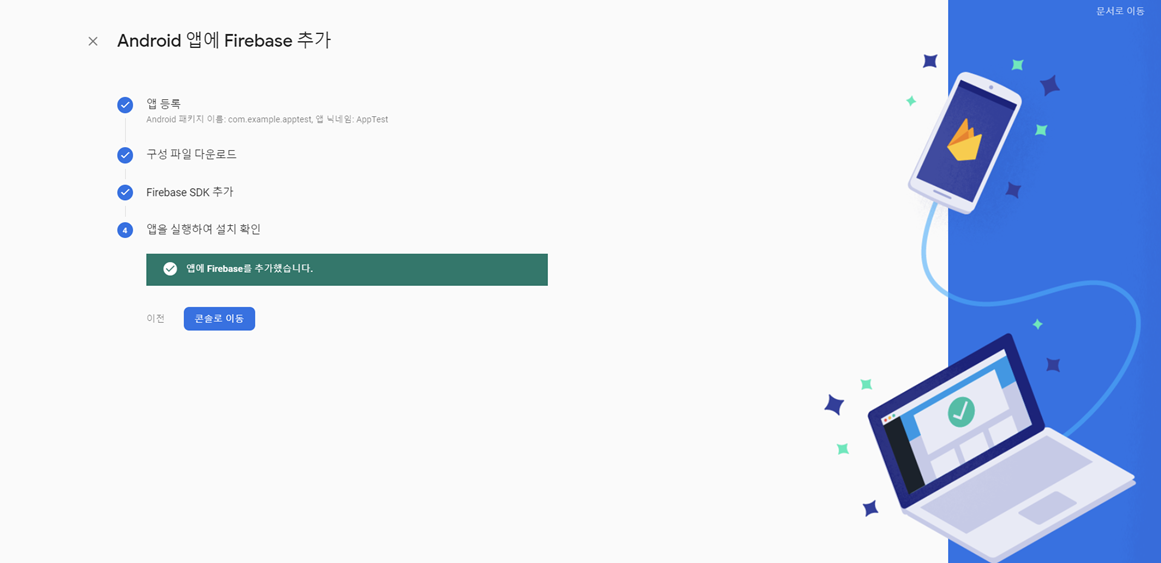
Step 4. 앱을 실행하여 설치 확인


이제 모든 설정이 끝났습니다!
AVD(Android Virtual Device)나 실제 폰에서 어플을 실행시킵니다.
(AVD설정, 폰 연결 등은 다음에 말씀해 드리도록 하겠습니다.)
그리고 다음단계로 넘어가면

위와 같이 앱이 Google 서버와 통신했는지 확인하는 중이라는 문구를 보실 수 있고 조금 기다리시면

아래와 같이 앱에 Firebase가 정상적으로 추가된 것을 확인할 수 있습니다.
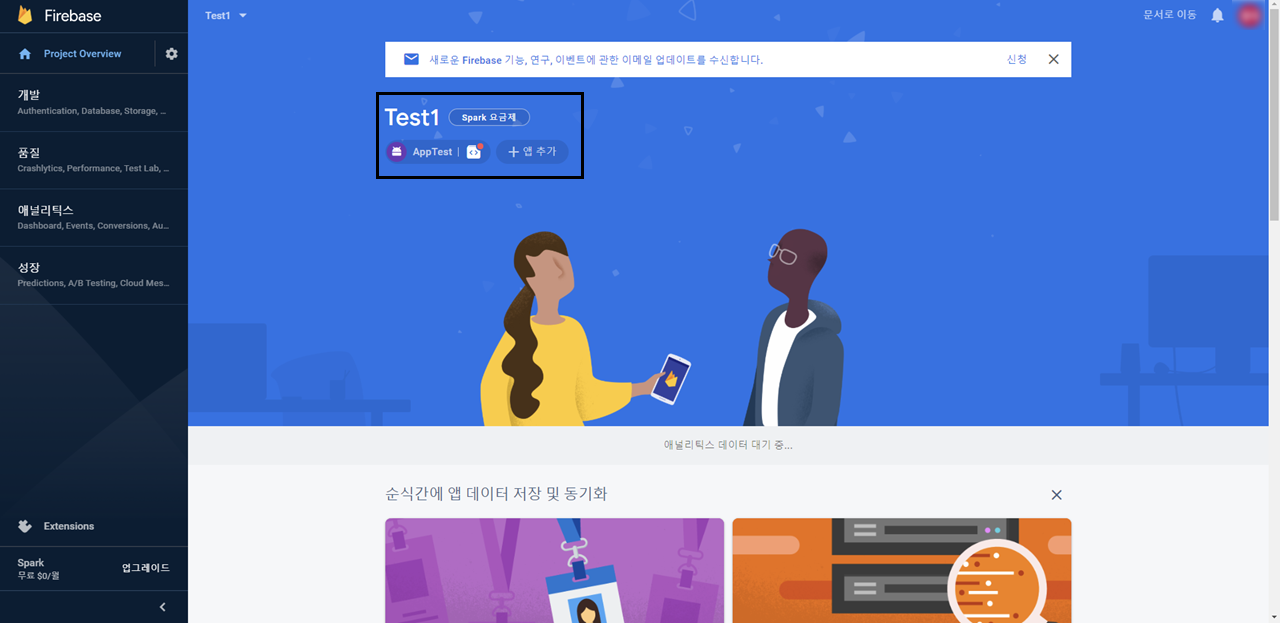
"콘솔로 이동" 버튼을 클릭하시면

정상적으로 Android Studio와 Firebase가 연동된것을 확인하실 수 있으며
Firebase의 왼쪽 메뉴에서 애널리틱스 > Dashboad 에 들어가 보시면

위와같이 애널리틱스가 연결되어 있다는것을 확인하실 수 있고

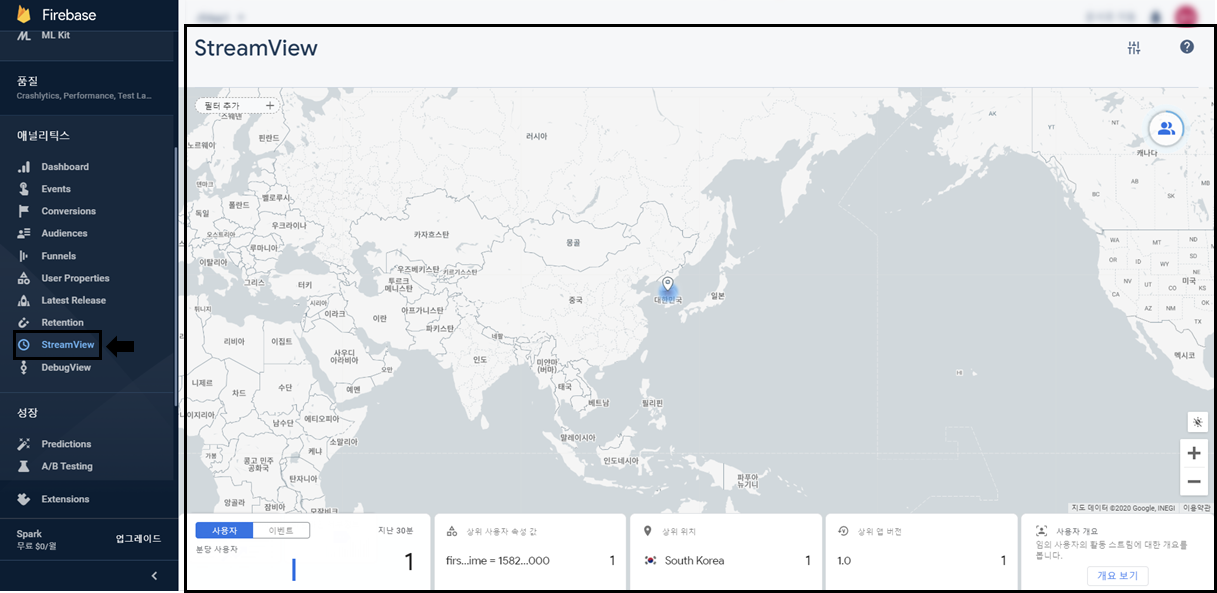
애널리틱스 > StreamView 에서 실시간 사용자가 나타나는 것을 보실 수 있습니다.
(당연히 아까 실행한 AVM이나 폰에서 앱을 실행하고 있는 경우!)
또한 아래와 같이 Firebase 프로젝트와 연동한 Google Analytics 계정에 들어가셔서 실시간에서도 확인 가능합니다.!

이제 연동이 완료되었고 앞으로 Firebase를 통해 많은 것들을 할 수 있습니다!
Android Studio와 Firebase 연동까지 끝냈고
이제 Firebase를 사용하여 Android 앱에 할 수 있는 많은 기능들을 사용해 보도록 하겠습니다.
궁금하신 점 이나 요청사항은 언제든 말씀해주세요!




댓글