Facebook Login API http 에서 가능하게 하는 방법 (Facebook Test Version App 사용하는 법)
Facebook API 에서 Login 기능은 https에서만 지원되도록 하고 있습니다.
하지만 라이브 모드가 아닌 개발 모드에서는 http에서도 할 수 있었는데요.
localhost에서 작업하시는 분들이 많다 보니 http에서 작업을 하는 분들이 많으셨을텐데요.
저 또한 Facebook API 를 사용해서 프로젝트를 진행하는 도중,
평소대로라면 로그인 기능을 사용하였을 때 떠야할 로그인창이 아닌 어느날 갑자기,

"Facebook has detected APPNAME isn't using a secure connection to transfer information. Until APPNAME updates its security settings, you won't be able to use Facebook to log into it."
한글이라면,
"앱이름 앱이 정보를 전송하는 데 보안 연결을 사용하지 않는 것이 확인되었습니다. 앱이름 앱이 보안 설정을 업데이트 할 때까지 Facebook을 사용하여 로그인 할 수 없습니다."
라는 메세지의 창이 떴습니다.
코드를 건든적이 없는데 너무 당황스러웠죠. 잘 되던 로그인이 안되니까요.
혹시나해서 https를 적용시킨 서버에서 작동시켜보니 아무 문제없이 로그인이 되더라고요.
그래서 페이스북으로 들어가 알아보니,

2020년 9월 30일자로 Graph API v8.0의 비즈니스 앱 개선 사항이 업데이트 됬더군요.
Developer Facebook UI 도 어느정도 변경된것같고, 원래 상단에 있던 라이브, 개발 모드 변경 버튼이 사라지고, "비즈니스 앱용 개발 모드 및 라이브 모드는 데이터 액세스 수준에 따라 단순화 된 앱 검토 모델로 대체됩니다" 라는 말과 함께 액세스 권한 받는 부분 또한 변경된 것을 볼 수 있었습니다.
정말이지 너무도 자주 업데이트하는 Facebook 이라 개발하는데 계속 맞춰나가느라 벅차네요..
잠깐 어떤 문제인지 몰라서 헤맸는데, 저같은 분들이 있을 것 같아 변경된 지금 http 모드에서 계속 개발하실 수 있는 방법을 알려드리도록 하겠습니다.

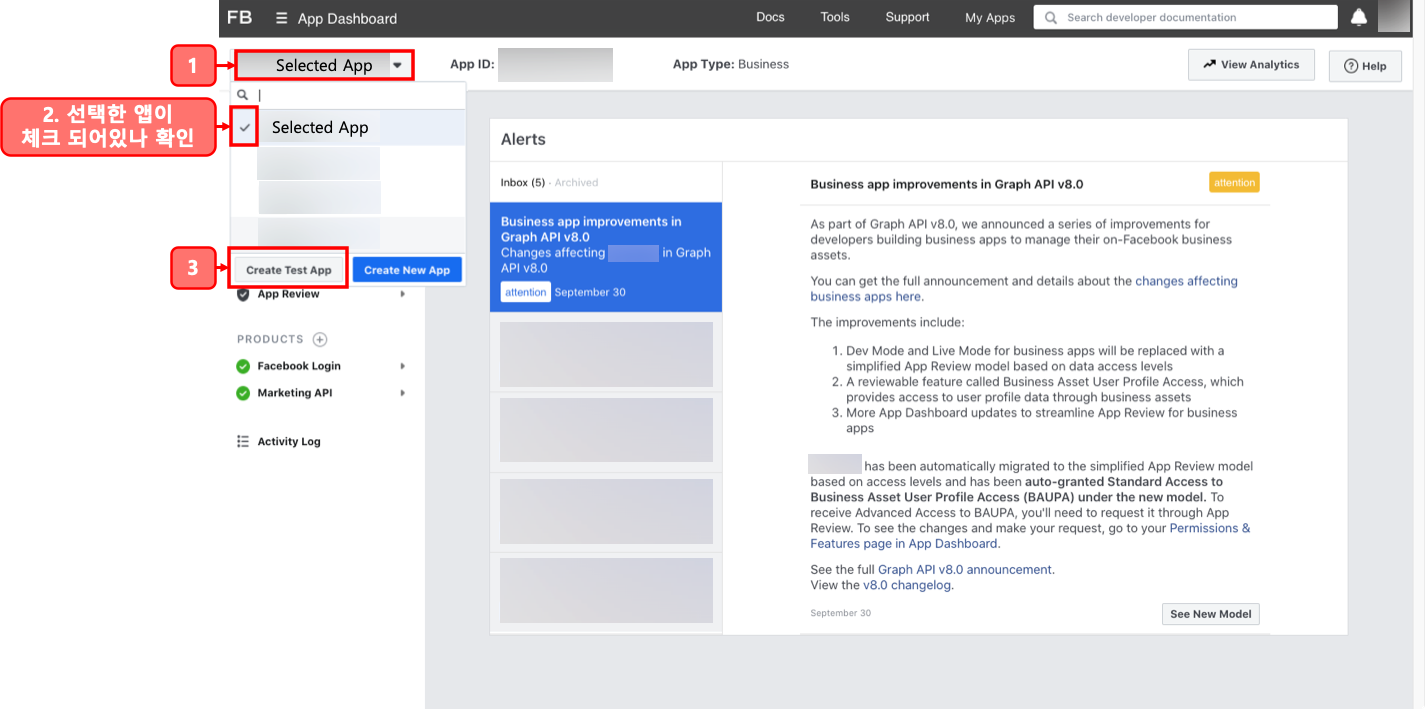
Developer Facebook App Dashboard 에서 자신이 사용할 앱에 들어가서 좌측 상단에 보시면 자신의 앱의 목록을 볼 수 있는 Select 박스가 있습니다.
해당 부분을 클릭하면 자신의 앱 목록이 나오는데 그중 선택한 앱이 체크가 잘 되어있나 한번 더 잘 봐주신 뒤 아래쪽에 있는 Create Test App 버튼을 클릭합니다.

Create Test App 버튼을 클릭하셨으면 Test App Name을 입력하는 창이 나옵니다.
기본적으로 "기존 앱 이름 - Test1" 이렇게 자동으로 이름이 입력되어져 있는데 변경을 원하신다면 변경 하신 뒤,
Create Test App 버튼을 클릭합니다.

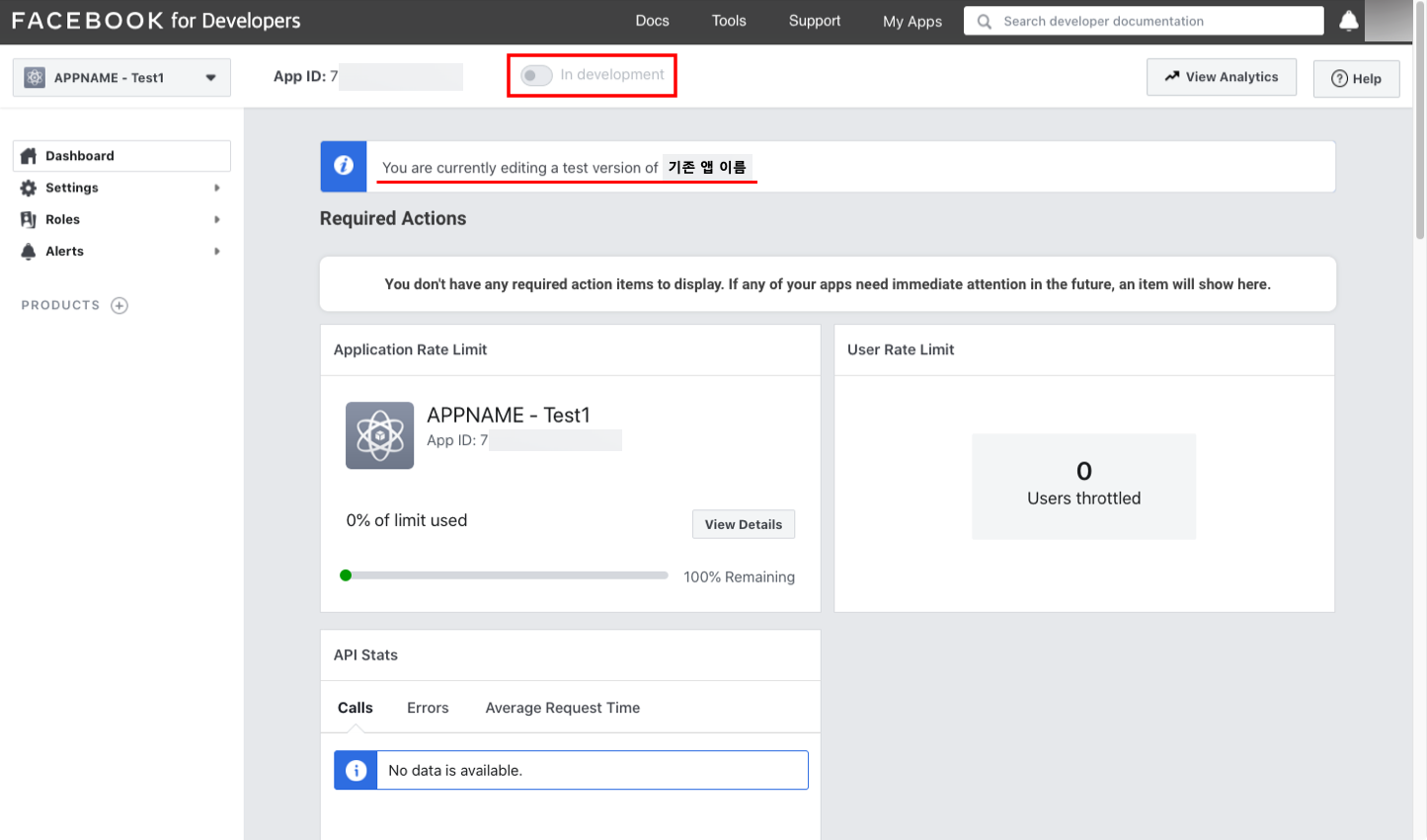
그럼 이렇게 아주 쉽게 기존 앱의 Test App 이 만들어 집니다.
상단에 보시면, "You are currently editing a test version of 기존 앱 이름" 과 같이 어떤 앱의 Test Version 인지 명시도 해줍니다.
또한 기존 앱과 달리 "in development" 라고 개발모드로 고정되어 있는 버튼을 보실 수 있습니다.
이제 Test Version App ID를 기존에 사용하시던 로그인 하는 곳에 입력해주시기만 하면 끝입니다.

상단에 새로 발급된 Test Version App의 ID 가 있습니다. 그대로 복사하셔서 사용하시면 됩니다.
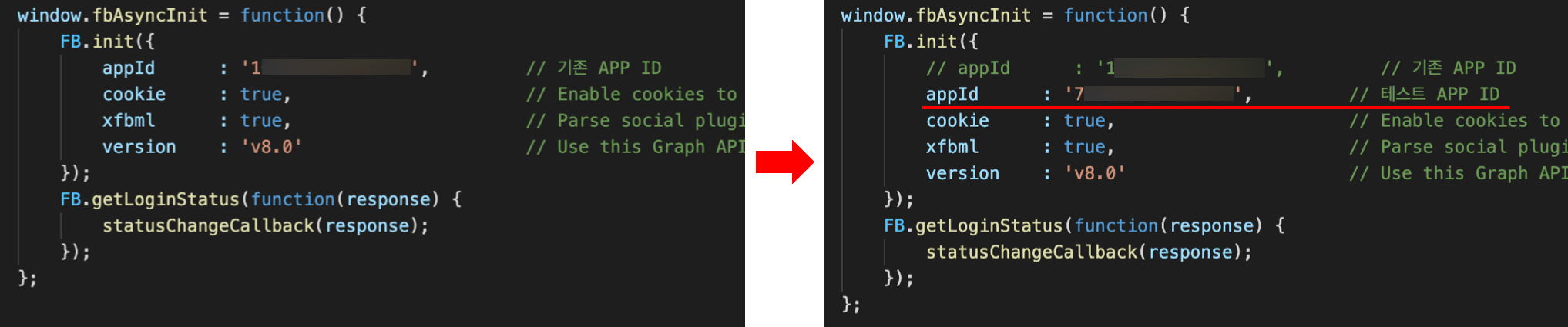
JavaScript에서의 예를 들자면,

위와같이 appID만 변경해주시면 됩니다.

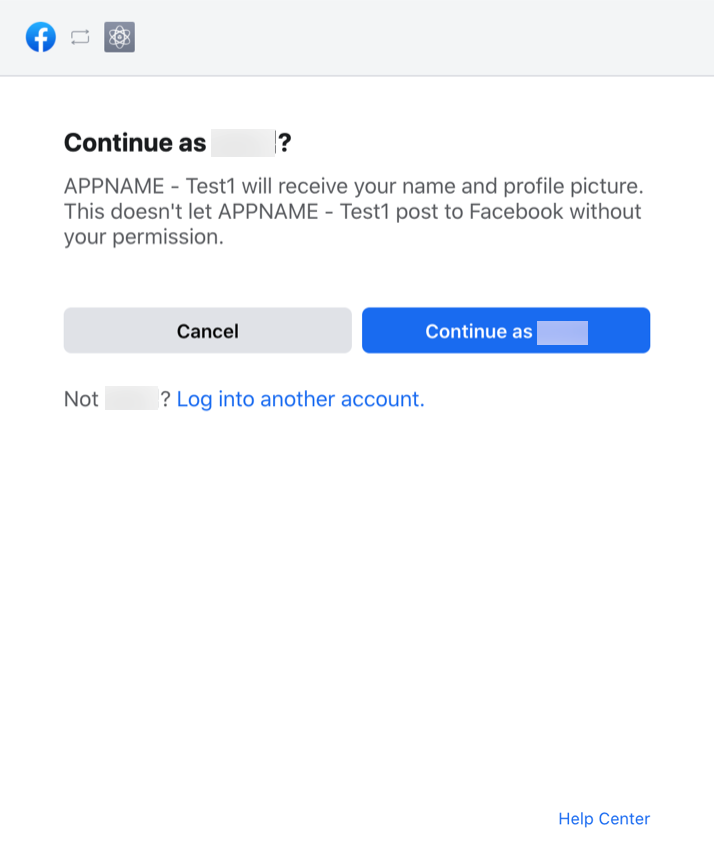
그럼 이렇게 http에서 Facebook API로 로그인이 잘 되는 것을 보실 수 있습니다.
다들 헤매지마시고 참고하셔서 잘 해결하셨으면 좋겠습니다!
도움이 되셨다면 공감, 댓글 부탁드립니다!
궁금하신 점이나 요청 사항은 언제든지 말씀 해주세요!
감사합니다.
'Developer > Etc' 카테고리의 다른 글
| Install Docker In Mac OS - 맥 도커 설치 방법 (0) | 2021.01.05 |
|---|---|
| Netlify 를 이용한 누구나 쉽게할 수 있는 웹 사이트 호스팅 사용법! (0) | 2020.10.19 |
| Date Format(날짜 형식) 정규표현식 (0) | 2020.09.25 |
| htaccess 파일 수정으로 http를 https로 redirect 시키기 (카페 24 호스팅 방법 포함) (39) | 2020.07.11 |
| Favicon Make and Insert (파비콘 만들기, 삽입하기) (0) | 2020.07.01 |




댓글