티스토리 애드센스 광고 플러그인 사용으로 정말 쉽게 넣는 방법
AdSense의 자동 광고 기능, 티스토리 html 수정에서 넣는 방법, 광고 코드를 서식으로 만들어서 넣는 방법, 플러그인 사용하는 방법, 사이드바에 넣는 방법 등 애드센스 광고를 넣는 방법은 여러가지가 있는데,
티스토리에서는 작성한 모든 글의 시작과 끝에 광고를 넣어주는 정말 편리한 플러그인을 제공하고 있습니다.
바로 이 티스토리에서 제공하는 플러그인을 사용하여 티스토리에 작성한 모든 글의 시작과 끝에 광고를 넣을 수 있는 방법을 알려드리도록 하겠습니다.

먼저 티스토리 글의 상단과 하단에 게재할 애드센스 광고를 하나 만듭니다.
광고 > 개요 로 들어가 광고 단위 기준에서 원하는 광고를 만들기 시작합니다.
보통 상단에는 디스플레이 광고, 하단에는 디스플레이 광고 혹은 일치하는 콘텐츠 광고를 많이들 넣으십니다!
예로서 디스플레이 광고를 만든다면,

위와 같이 광고 하나를 만듭니다.
그리고 광고 크기를 직접 지정하시기 보다는 반응형을 저는 추천드립니다!

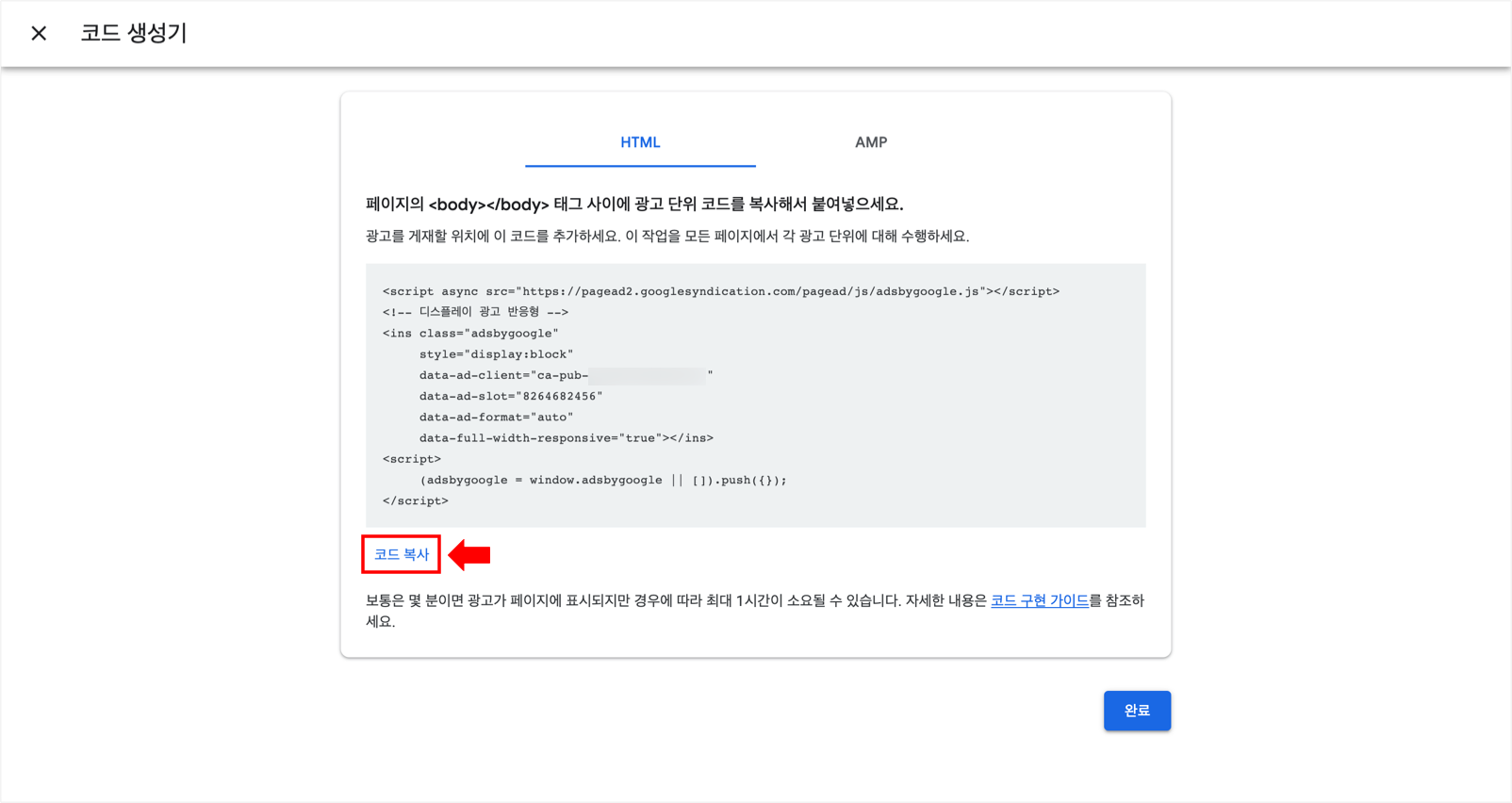
만들기 버튼을 클릭하시면 위와 같이 광고가 만들어지고 광고 단위 코드가 생성됩니다.
코드 아래쪽에 코드 복사 버튼을 클릭하여 손쉽게 코드를 복사할 수 있으니 버튼을 클릭하여 코드를 복사해둡니다.

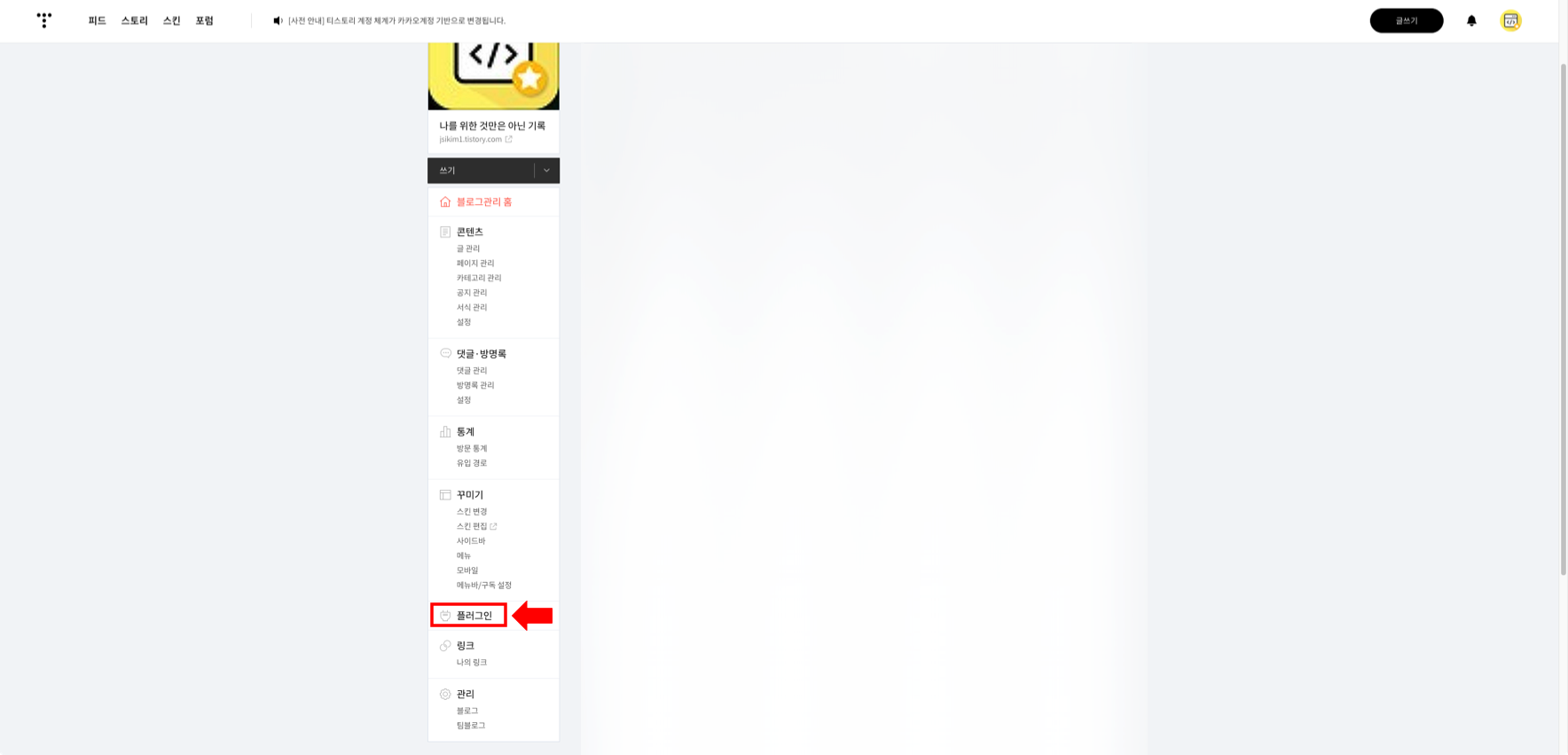
이제 광고를 게재할 티스토리로 들어가서 블로그 설정에 플러그인으로 갑니다.

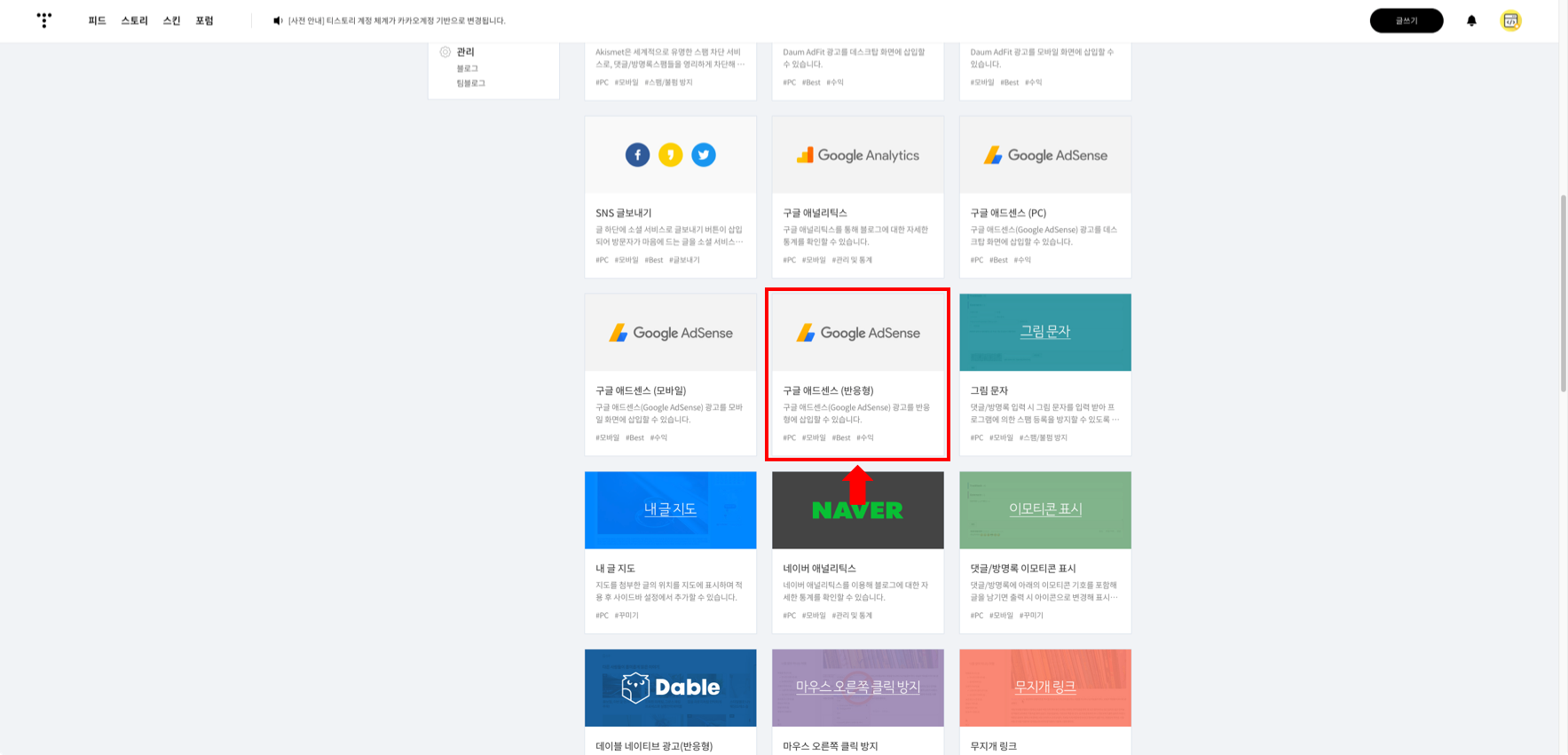
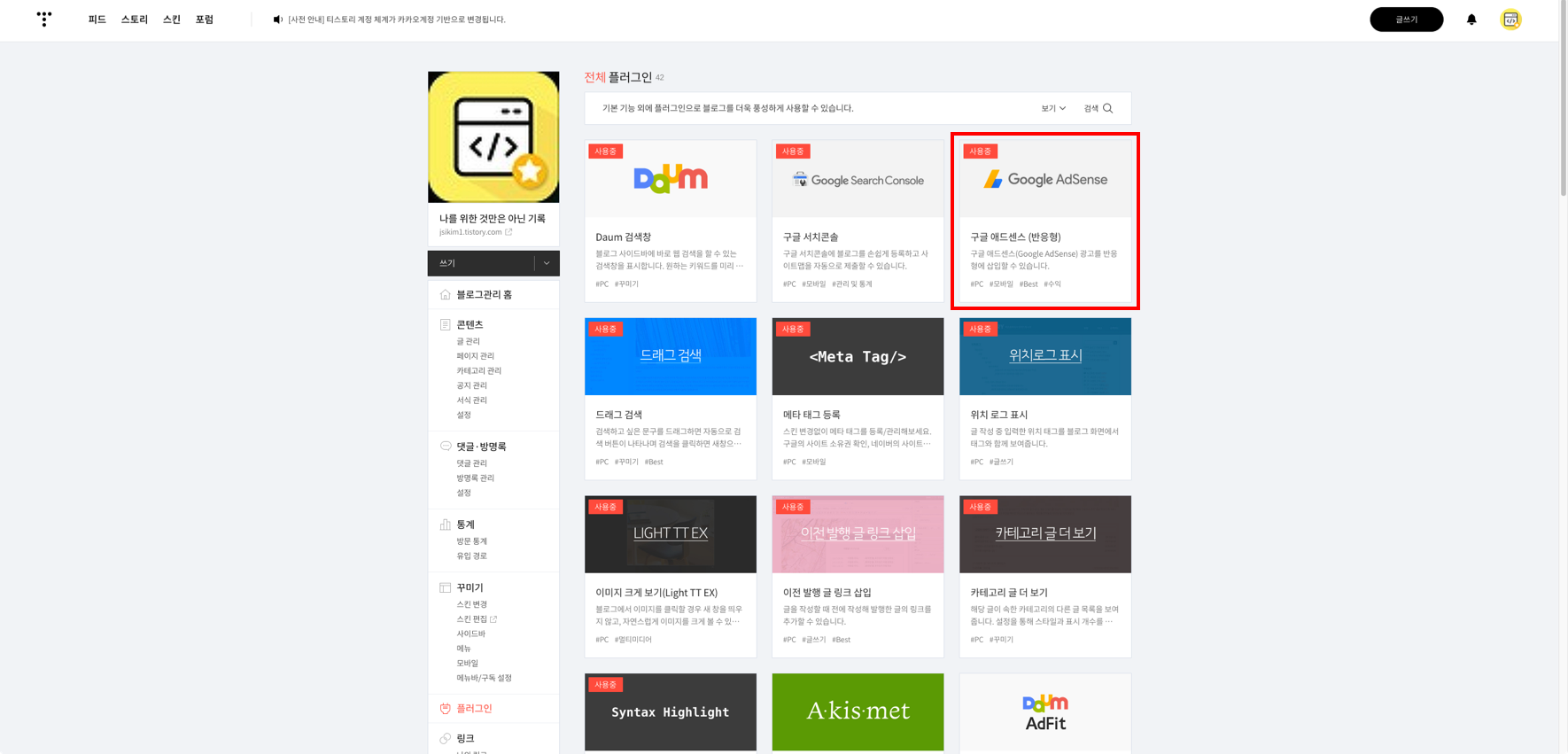
플러그인에 들어오면 티스토리에서 제공하는 정말 많은 플러그인들이 존재합니다.
그 중에서 우리는 구글 애드센스 (반응형) 이라는 플러그인을 사용할 것입니다.
구글 애드센스 (반응형) 플러그인을 클릭합니다.

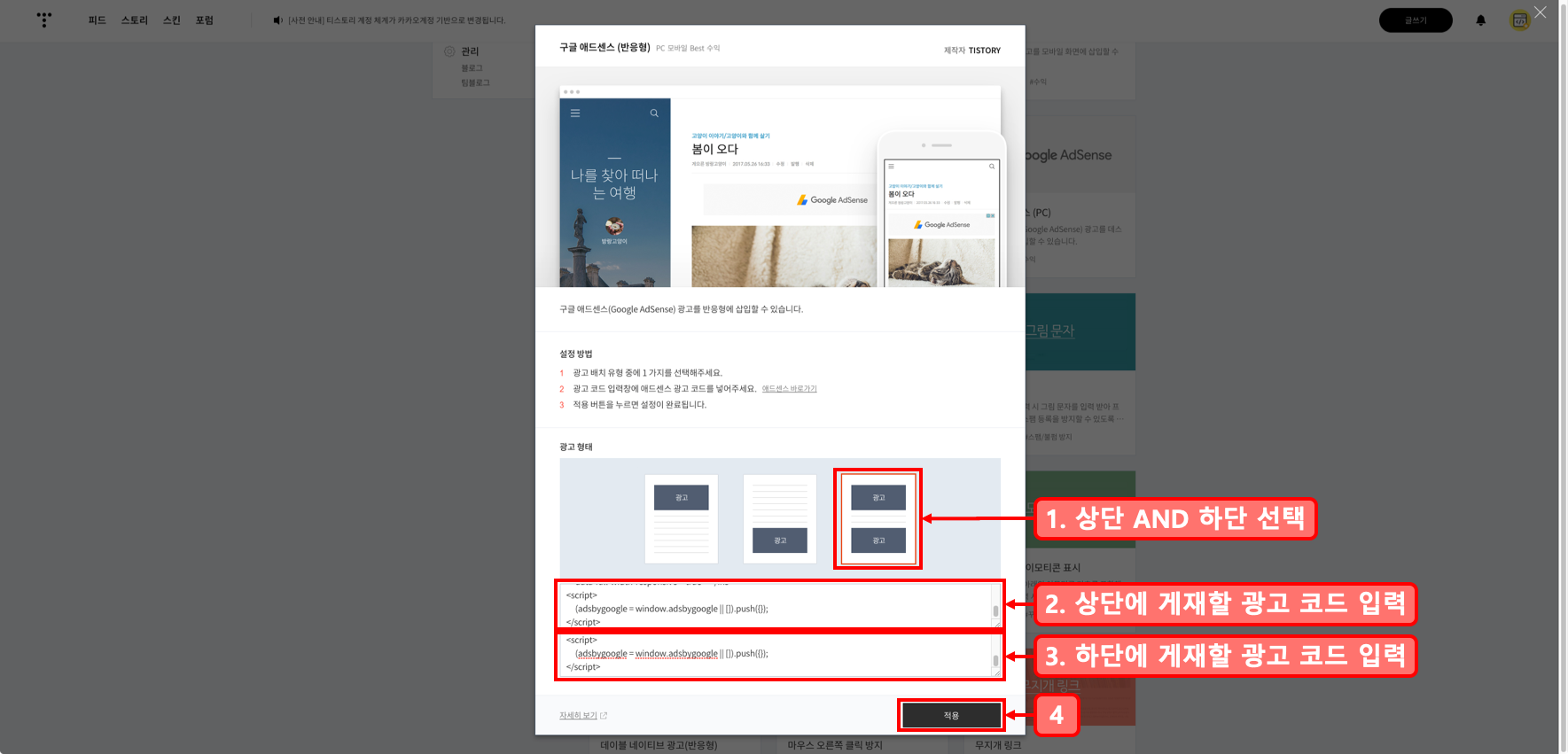
구글 애드센스 (반응형) 플러그인 적용 설정 창이 나타나면,
- 광고 형태에서 상단과 하단 모두에 광고를 넣을 수 있도록 상단과 하단에 모두 광고가 있는 광고 형태를 선택합니다.
- 상단에 게재할 광고 코드를 첫번째 텍스트 입력란에 입력합니다.
- 하단에 게재할 광고 코드를 두번째 텍스트 입력란에 입력합니다.
- 광고형태를 잘 선택했고 광고 코드 또한 잘 입력했다면 적용 버튼을 클릭하여 적용합니다.
혹시나 해서 말씀드리자면 당연한 말이지만 상단과 하단에 입력할 광고 코드가 같을 필요는 없습니다!
상단에는 디스플레이 광고, 하단에는 일치하는 콘텐츠 광고와 같이 원하는 광고를 넣으시면 되겠습니다.
또한 광고 코드를 두번 입력한다면 광고 또한 두개가 겹쳐서 게재됩니다.
광고를 번에 두개씩 노출시키고 싶으시다면 광고 코드를 두번 붙여넣으시면 되겠습니다.

적용 버튼을 누르셔서 적용시키셨다면,
위와 같이 구글 애드센스 (반응형) 플러그인이 사용중으로 설정됩니다.

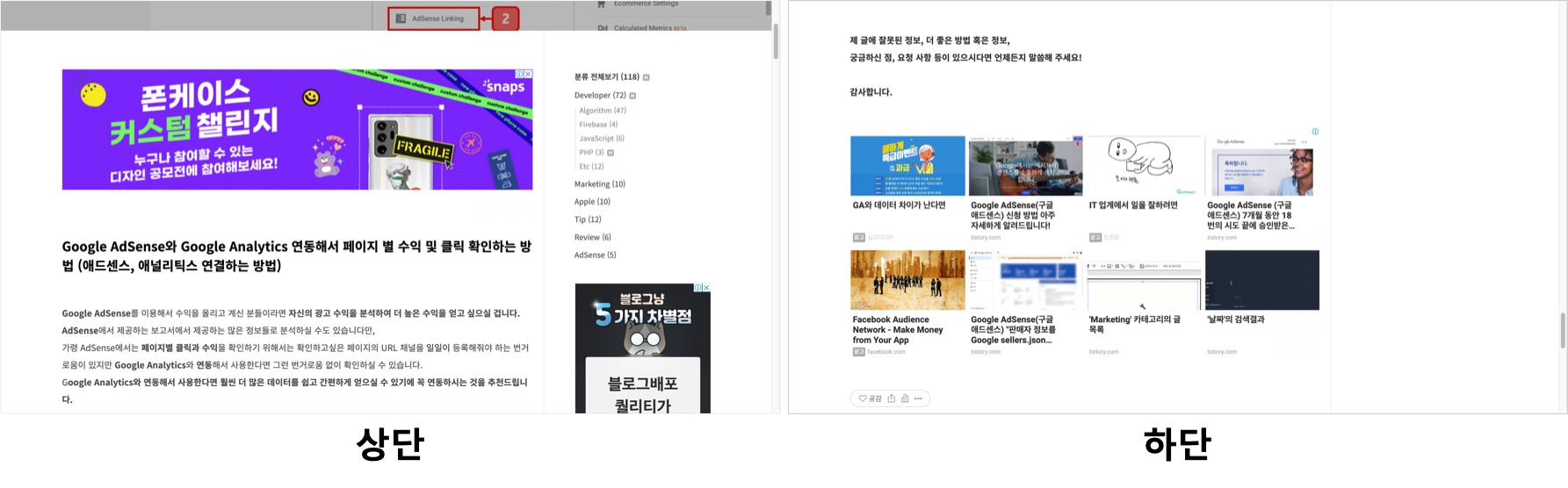
이제 블로그로 들어가 보시면 글의 상단과 하단에 위와같이 광고가 게재되는 것을 보실 수 있습니다!
티스토리 사이드바에 애드센스 광고를 넣는 방법은 아래 글에서 자세하게 설명해놨으니 참고해주시면 되겠습니다!
티스토리 사이드바에 애드센스 광고 넣는 정말 쉬운 방법
Tistory 사이드바에 Google AdSense 광고 넣는 정말 쉬운 방법(티스토리 사이드바에 애드센스 광고 넣는 방법) 많은 분들이 티스토리를 운영하시면서 애드센스로 수익을 내고 계실텐데요. 티스토리 사
jsikim1.tistory.com
이상으로 티스토리 플러그인을 사용하여 글의 상단과 하단에 애드센스 광고 넣는 방법 설명을 마치도록 하겠습니다.
다들 애드센스로 좋은 수익 거두셨으면 좋겠습니다!
제 글에 잘못된 정보, 더 좋은 방법 혹은 정보,
궁금하신 점, 요청 사항 등이 있으시다면 언제든지 말씀해 주세요!
감사합니다.
'AdSense' 카테고리의 다른 글
| AdSense 더 나은 광고 표준(Better Ads Standard)에 위배되는 광고 경험 문제에 대하여 (4) | 2021.10.21 |
|---|---|
| Google Adsense(구글 애드센스) PIN 번호 입력 방법 (0) | 2020.12.13 |
| 티스토리 사이드바에 애드센스 광고 넣는 정말 쉬운 방법 (0) | 2020.10.11 |
| Google AdSense와 Google Analytics 연동해서 페이지 별 수익 및 클릭 확인하는 방법 (애드센스, 애널리틱스 연결하는 방법) (0) | 2020.10.09 |
| Google AdSense(구글 애드센스) "판매자 정보를 Google sellers.json 파일에 게시하시기 바랍니다." 해결 방법! (2) | 2020.09.28 |




댓글