Visual Studio Code Extension Material Icon Theme (VSCode 예쁜 폴더 파일 아이콘 Extension)

VSCode를 사용하다보면 각 파일 확장자명에 따라 파일 아이콘이 달리 보이지만,
폴더명에따라 구별되거나 텍스트 파일이지만 특정 확장자를 가지거나 이름으로 구별지어 주지는 않습니다.
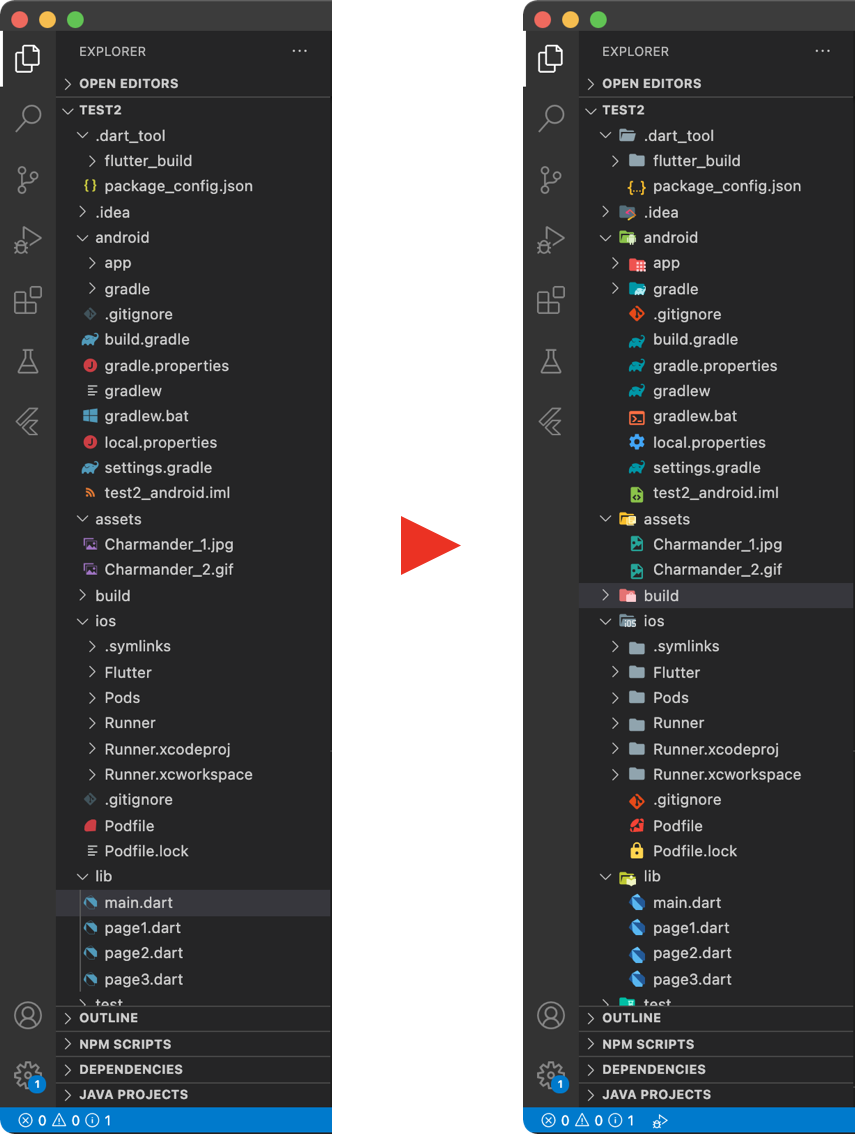
그래서 VSCode의 Extension 중에 Material Icon Theme 이라는 Extension을 설치하면 위와같이 각 파일과 폴더를 이름과 확장자 별로 더 자세하고 예쁘게 Icon을 변경해줍니다.

Material Icon Theme을 설치하면 위와같이 파일과 폴더들의 아이콘을 이름과 확장자에 따라 예쁘게 디자인해주는데요.
더 많은 정보는 아래 사이트로 들어가시면 보실 수 있습니다.
marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
Material Icon Theme - Visual Studio Marketplace
Extension for Visual Studio Code - Material Design Icons for Visual Studio Code
marketplace.visualstudio.com
그럼 VSCode에서 Material Icon Theme을 사용하는 방법을 알려드리도록 하겠습니다.

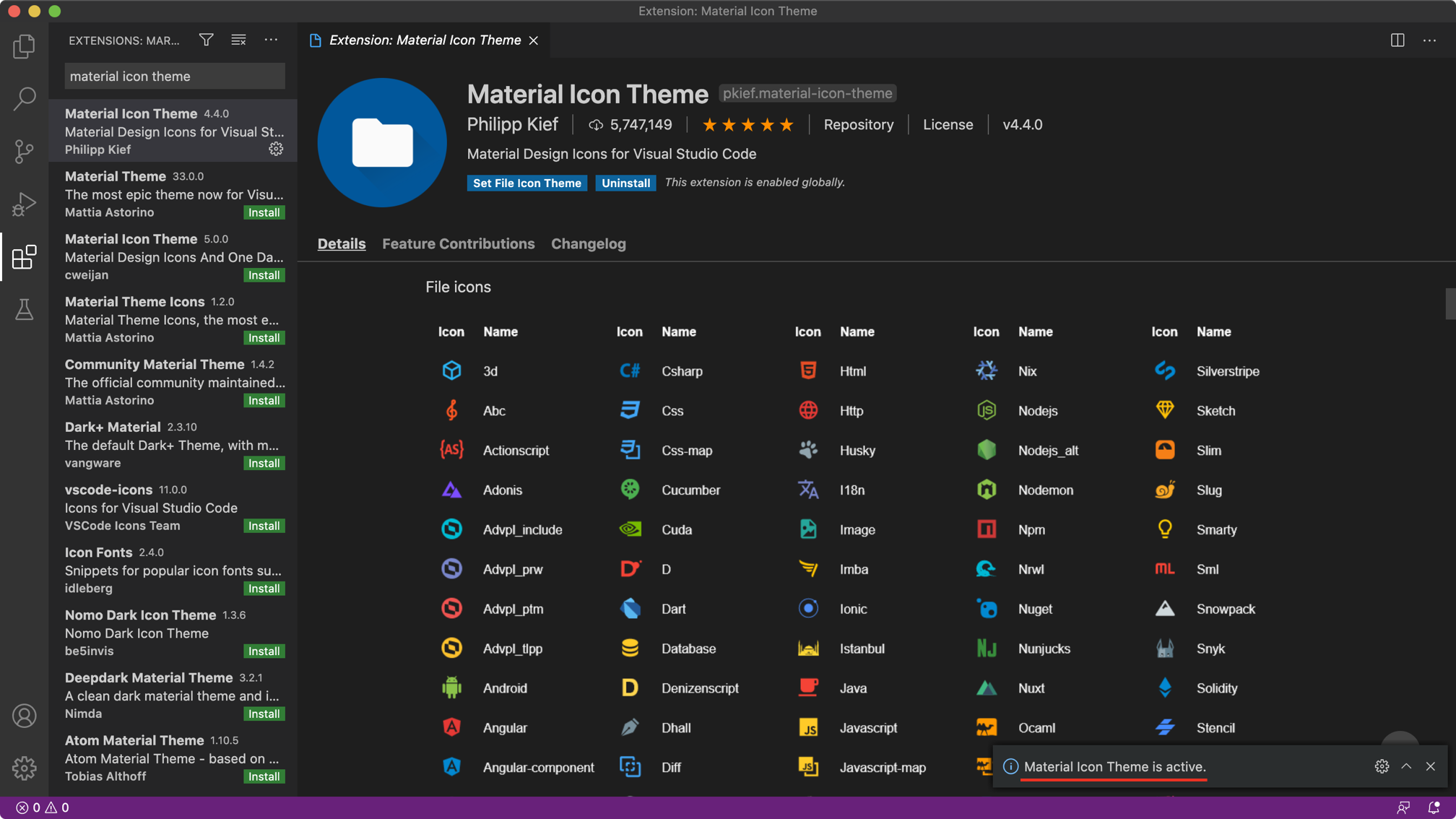
VSCode에서 Extensions 로 간다음 "material icon theme"이라고 검색하면 해당 Extension이 가장 상단에 있을겁니다.
이 Extension을 Install 버튼을 클릭해 설치해줍니다.

설치를 완료하셨으면 위와같이 Activate 하는 버튼이 보일 것입니다.
Activate 버튼을 클릭해 Material Icon Theme Extension을 활성화 시켜줍니다.

이제 Material Icon Theme이 활성화 되었습니다.
이제 VSCode를 Reload 하시면 맨 처음 보셨던 사진처럼 폴더와 파일들의 아이콘이 예쁘게 변경된 것을 확인하실 수 있습니다.
유용하게 사용하시길 바랍니다!
도움이 되셨다면 공감, 댓글 부탁드립니다!
궁금하신 점이나 요청사항은 언제든지 말씀해주세요!
감사합니다.
'Developer > IDE' 카테고리의 다른 글
| JetBrains IDE(IntelliJ, PyCharm, PhpStorm, WebStorm 등) 자동 저장 해제 방법 및 수정 파일 * 표시 설정 방법 (0) | 2023.02.21 |
|---|---|
| VSCode(Visual Studio Code) 터미널에서 code 명령어로 실행시키는 방법 (5) | 2021.10.03 |
| Visual Studio Code Format Document Line Length Setting (0) | 2021.08.01 |
| Visual Studio Code(VSCode) Minimap Setting (0) | 2020.12.13 |
| Visual Studio Code Indent 4 to 2 Setting (VSCode 들여쓰기 설정) (1) | 2020.11.03 |




댓글