Visual Studio Code Format Document Line Length Setting
VSCode 에서 제공하는 정말 편한 기능중 자동으로 코드를 정렬 해주는 Format Document 이라는 기능이 있습니다.
저도 정말 잘 사용하고 있는데요.
사용하다보면 한줄에 코드를 길게 작성할 일이 있을 때 굳이 줄바꿈을 하지 않고싶은데 줄바꿈이 될 때가 있습니다.
해당 기능을 방지하기 위해서 한줄에 들어갈 글자수를 직접 설정해줄 수 있습니다.
그럼 Format Document 기능의 한줄에 들어갈 수 있는 최대 글자 수 설정하는 방법을 알려드리도록 하겠습니다.
저는 Mac을 사용하고있기에 인터페이스가 달라보일 수 있지만 방식은 Window를 사용하시는 분들도 같습니다.
Format Document Line Length 설정 방법

먼저 VSCode 의 Settings 로 들어갑니다.

Settings 에서 "line length" 라고 검색합니다.
검색을 하면 설치한 Extensions에 따라서 Format line length 를 설정할 수 있는 부분이 나타납니다.
현재 사진에서는 html과 dart에 대해 설정할 수 있네요.
해당 부분의 값을 변경하여 설정해주시면 되겠습니다!
변경 예시
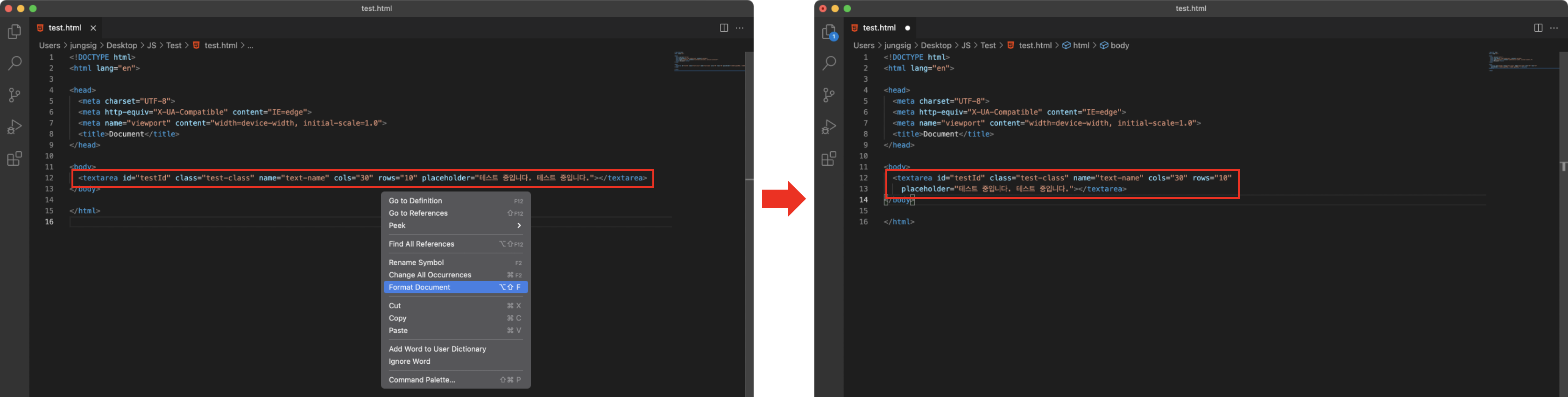
변경 전

변경 전 HTML > Format: Wrap Line Length 가 120 으로 설정되어 있을 때,
Format Document 기능을 사용하였을 때는 오른쪽 사진과 같이
길이가 120이상인 HTML 코드가 줄바꿈이 되는 것을 확인하실 수 있습니다.
변경 후

HTML > Format: Wrap Line Length 의 설정을 늘려주었을 때,
Format Document 기능을 사용하였을 때는 오른쪽 사진과 같이
길이제한이 늘어나서 이전에는 줄바꿈이 되었던 HTML 코드가 줄바꿈이 되지 않는것을 것을 확인하실 수 있습니다.
이상으로 Format Document 기능의 한줄에 들어갈 수 있는 최대 글자 수 설정하는 방법에 대한 설명을 마치도록 하겠습니다.
도움이 되셨다면 공감, 댓글 부탁드립니다!
궁금하신 점이나 요청사항은 언제든지 말씀해주세요!
피드백도 언제나 환영입니다!
감사합니다.




댓글